In this post, I’m going to show you how to create radial bar charts in Google Sheets.

They look great and grab your attention, which is important in this era of information overload.
But they should be used sparingly because they’re harder to read than a regular bar chart (because it’s harder to compare the length of the curved bars).
How To Create A Radial Bar Chart In Google Sheets
Let’s begin with the data.
In this example, we’ll create a radial bar chart in Google Sheets with 3 series.
We need a column of values for these 3 series, for example, products with a number of units sold.
Next, we need some upper limit (max value) for our bars. This allows us to scale the bars properly.
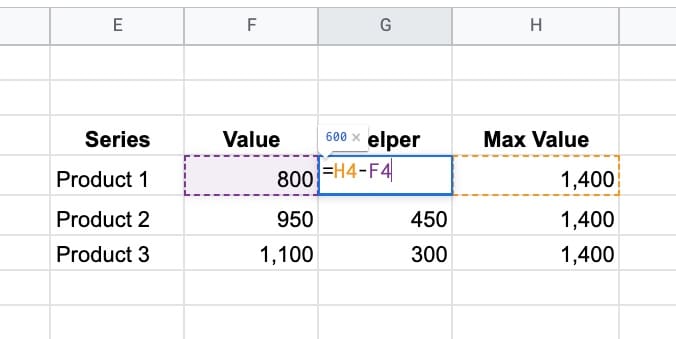
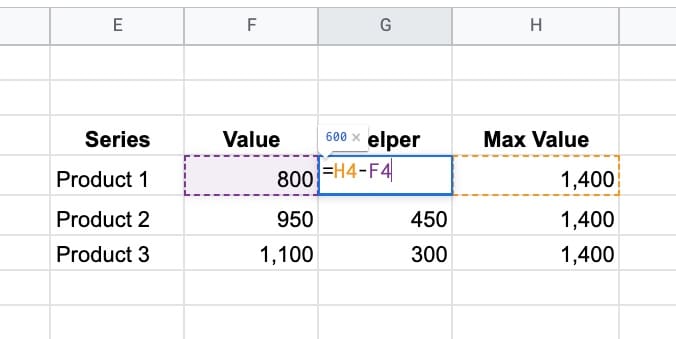
Lastly, we need a helper column that calculates the difference between the max value and the actual value.
Here’s the data for the radial bar chart, in cells E3:H6:

Ok, I’m going to let you in on a little secret now…
This is not a single chart. No sir, it’s three charts overlaid on top of each other.
And yes, this means it takes three times as long to create!
Step 1: Create the inner circle
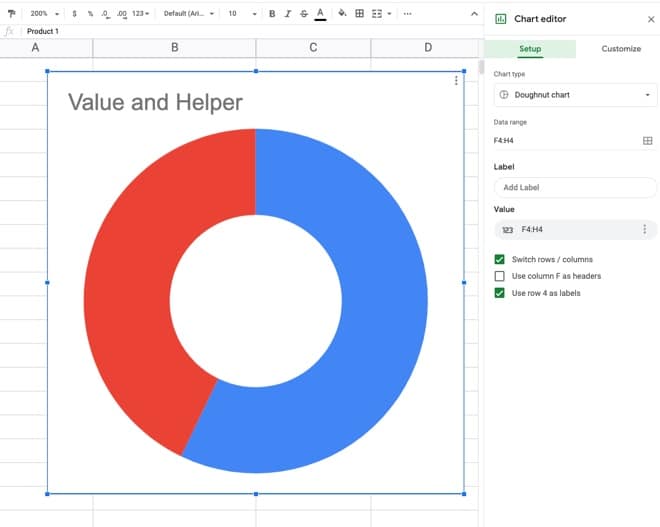
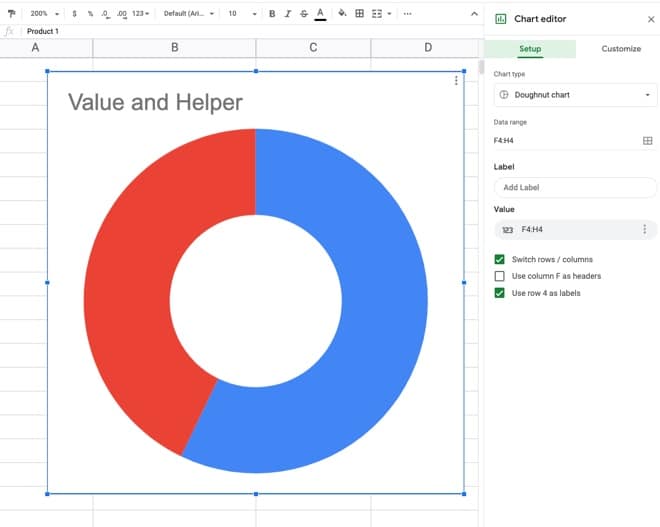
Highlight the first row of data but exclude the max value column. In the example dataset above, highlight E4:G4 and insert a chart.
Select a doughnut chart.
Under the Setup menu, make sure to check the “Switch rows/columns” checkbox, so your chart looks like this:

Under the customize menu of the chart tool, set the following conditions:
- Background color: None
- Chart border color: None
- Donut hole size: 67%
- Set Slice 2 color to none
- Remove the chart title
- Set the legend to none
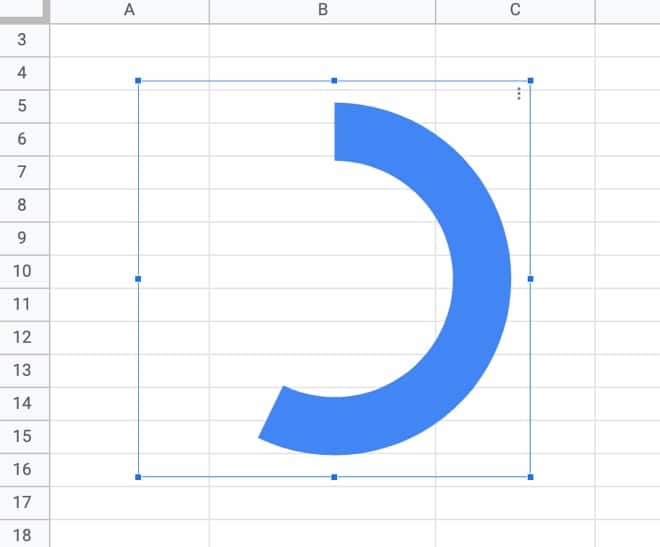
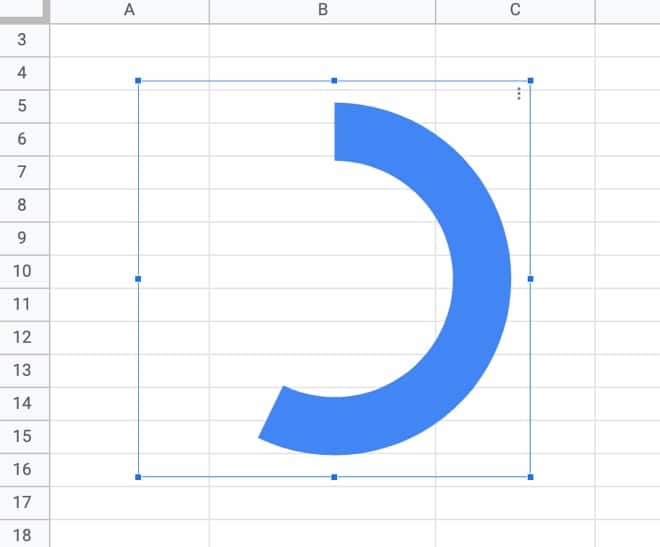
This is what the inner donut should look like:

Step 2: Create the middle circle
Repeat the steps above for the inner circle, but use the next row of data, choose a different color, and set the donut hole size to 77% (you may have to experiment with these percentages to line everything up at the end).
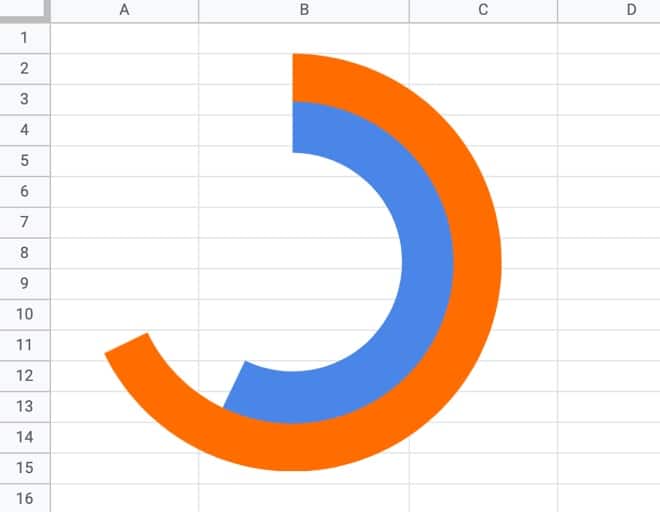
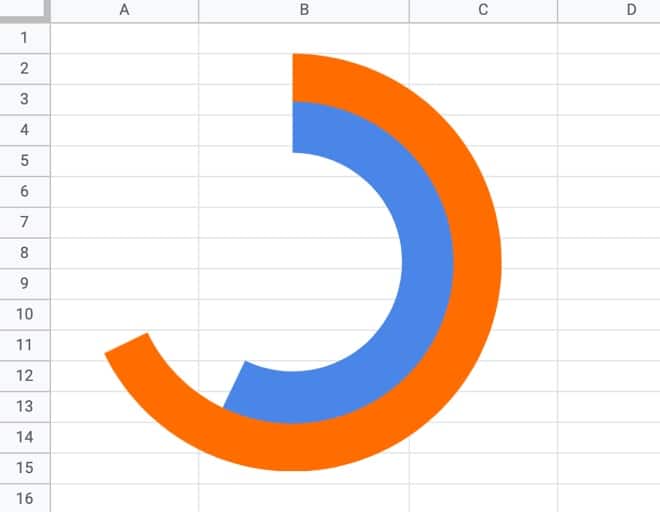
Drag the second donut chart on top of the first and line up the radial bars to get:

Step 3: Create the outer circle
Again, repeat the steps above from the inner circle to create a third donut chart, using the third row of data, a different color, and setting the donut hole size to 81% (again, this might need tweaking to line everything up).
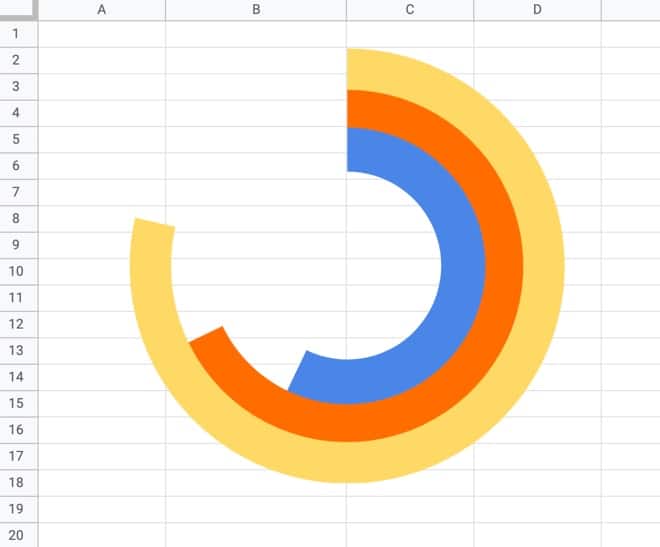
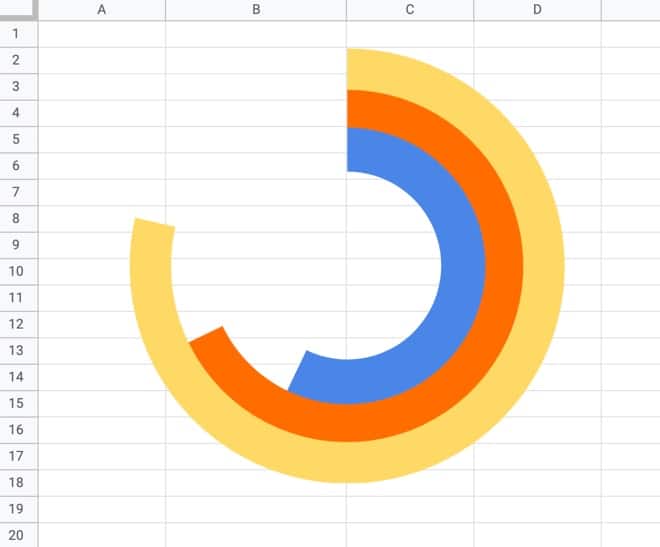
Drag this third donut chart on top of the other two and you have a radial bar chart in Google Sheets!

Note on editing charts:
Since the charts are placed on top of each other, you’ll only be able to access the top chart to edit. You’ll have to move it to the side to access the chart underneath, and then move that one if you want to access the inner chart.
Step 4: Add the data labels
It gets messy to add the data labels to each chart through the chart editor, so I opted to create formulas to add my data labels into the cells next to each bar of the radial bar chart.
To access cells underneath the charts, click on a cell outside of the chart area and then use the arrow keys on your keyboard to reach the desired cell.
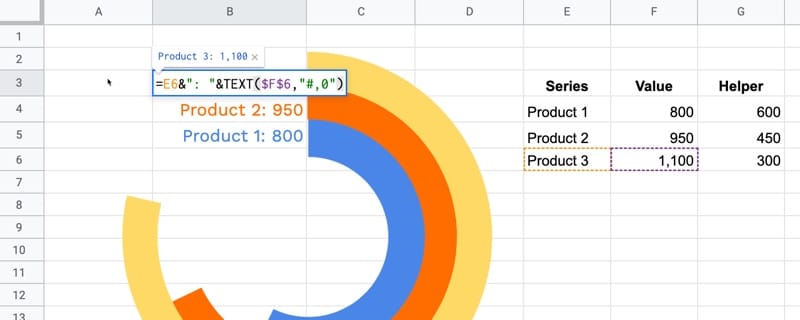
Once there, add the following formula:
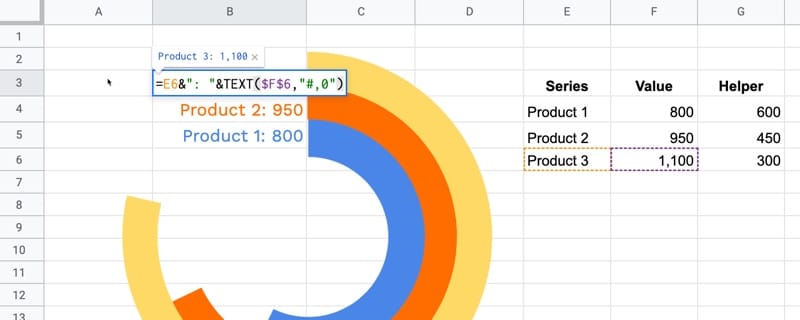
=E6&": "&TEXT(F6,"#,0")
This formula uses the TEXT function to combine text and numbers in Google Sheets.
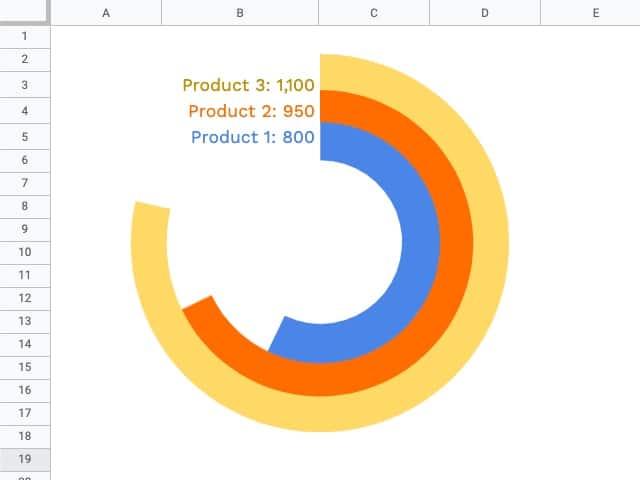
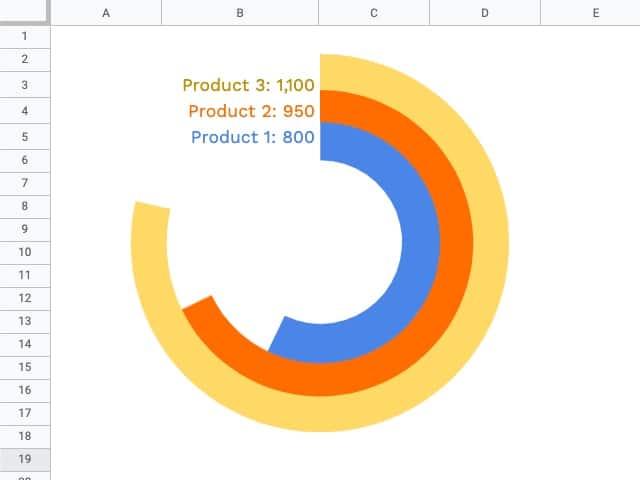
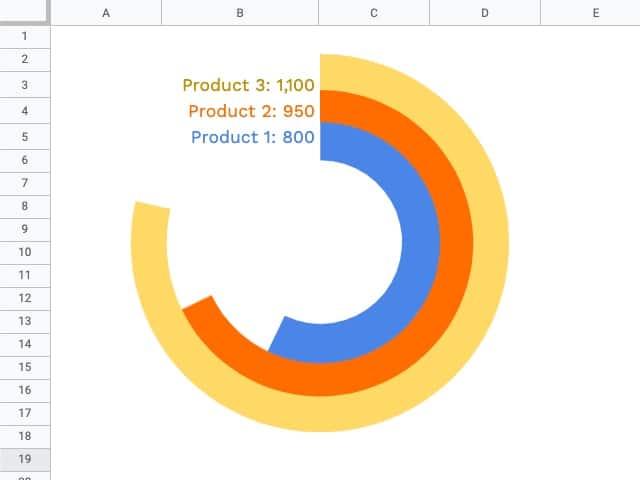
This shows the series name and value alongside each bar:

To finish, remove the gridlines from your Sheet to give the chart a clean look.

Can I see an example worksheet for the radial bar chart?
Yes, here you go.
Real World Examples of Radial Bar Charts
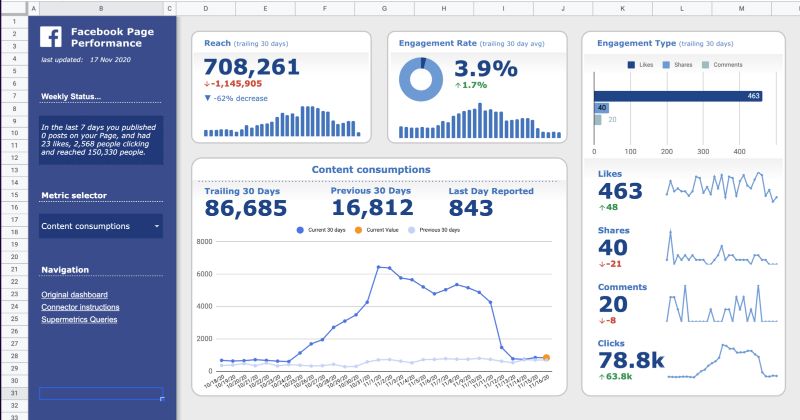
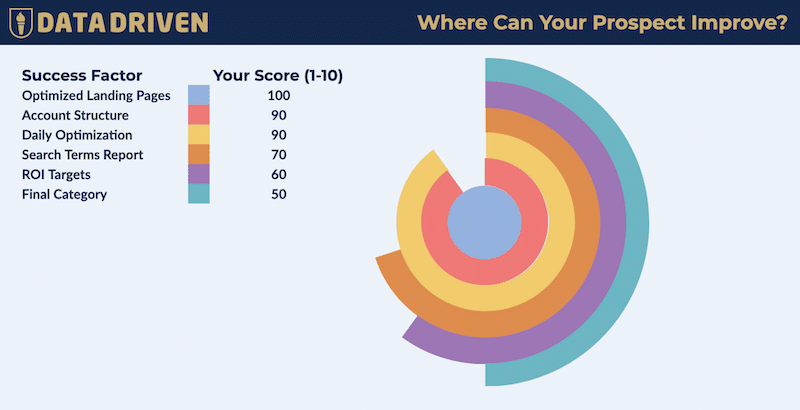
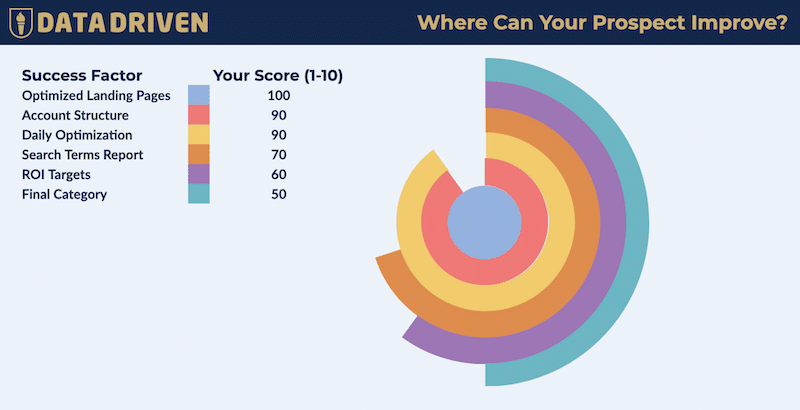
My friend Jeff Sauer, who founded Data Driven U to teach people data-driven marketing, contacted me recently about creating a radial bar chart for one of his workshops.
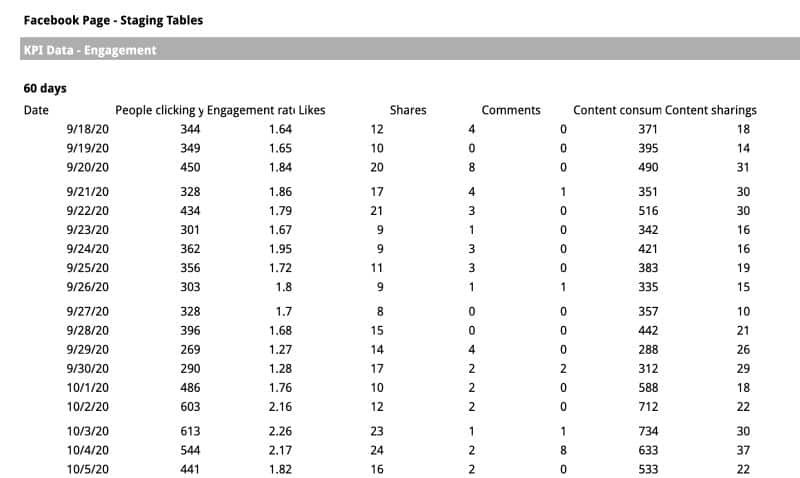
He is graciously sharing his report here, so you can see a radial bar chart with six rings:

This is a screenshot of his Google Sheet!
(If you’re looking for top draw digital marketing, then you should definitely check out Jeff’s site: DataDrivenU.com This is not an affiliate link, just a personal recommendation!)
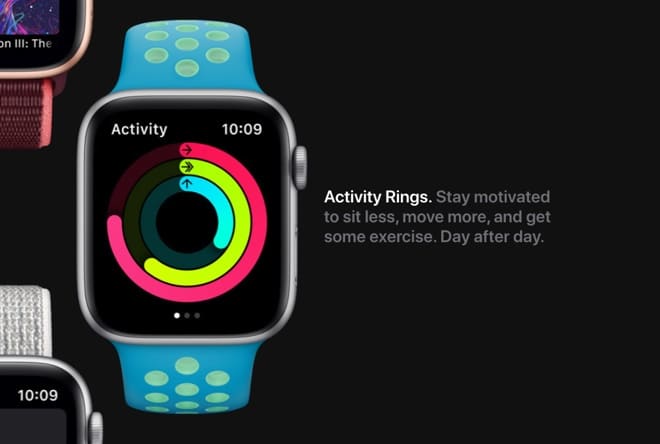
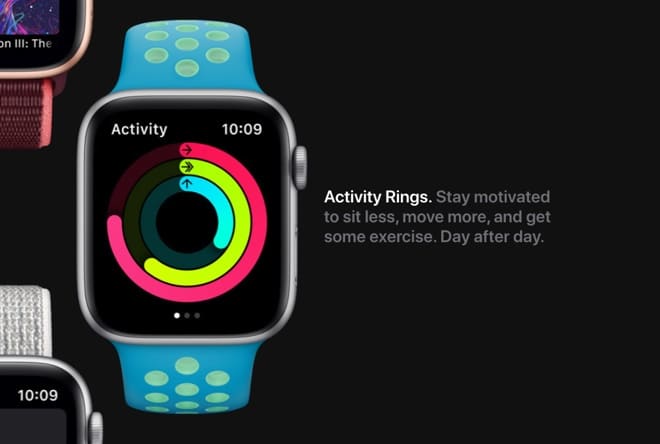
You’ve probably also seen a radial bar chart in the wild with the Apple Watch Rings Chart!