This post explores how to connect to the Teachable API using Apps Script. You can use this setup to return data about your online courses and show it in Google Sheets.
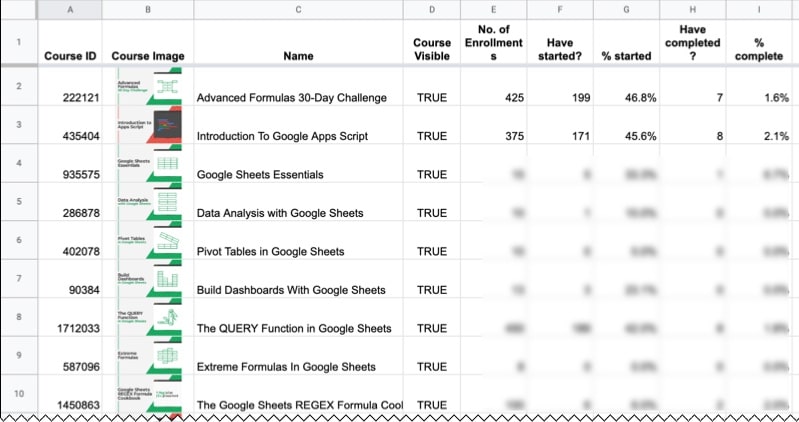
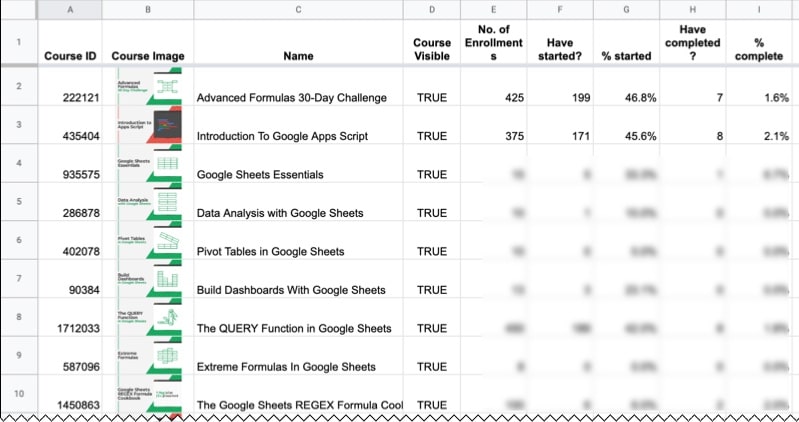
For example, here’s a running 30-day window into the enrollment, engagement, and completion rates of my online courses:

As a creator, it’s super useful to see these sorts of insights. They inform your future strategy and help identify areas of the business to improve. The standard Teachable dashboard is very limited and doesn’t show you this kind of information.
So let’s see how to connect to the Teachable API and create custom data reports.
Introduction To The Teachable API
Teachable is the platform I use to host my online Google Sheets and Apps Script courses. It makes it super easy to create an online course, to share your knowledge with the world, and potentially turn that into an education business.
The Teachable API (see the Teachable Developer Hub) is an Application Programming Interface that allows you to access your Teachable account via code. This means you let the program do stuff in your account without you. That might sound scary if you’re new to APIs, but before the code can access anything it has to authenticate itself, which means identifying itself to Teachable using a secret key. This prevents unauthorized access.
When it’s connected, it can retrieve data on your school, your courses, your students, and more through the Teachable API. In this post, we’re going to look at retrieving data about enrollments and completion rates for Teachable courses.
For more information on Apps Script and API’s, have a read of my API Tutorial For Beginners.
Connecting To The Teachable API
You need to have a Teachable account (Pro or higher) to use the API, and it helps to have some courses and users too, since we’re going to return data about them.
Get your API Key
You need an API key to authenticate your requests to the API. The API key gives your script permission to access your Teachable data.
To get your key:
- Go to the menu: Settings > API Keys
- Click on the green button: Create API Key
- Enter a name for your API Key (e.g. BenTeachableKey) in the popup and click create. Note, you can only use letters, numbers, or hyphens.
- Copy the API Key that is created. If you need to see it again, click View Key.
Setup your Sheet
Create a new Google Sheet and open the Apps Script editor via the menu:
Extensions > Apps Script
Rename your Sheet and the Apps Script file to something like “Teachble API Connection”.
Add your API Key to your Apps Script file
In your Apps Script file, go to the Project Settings, denoted by the gear wheel:

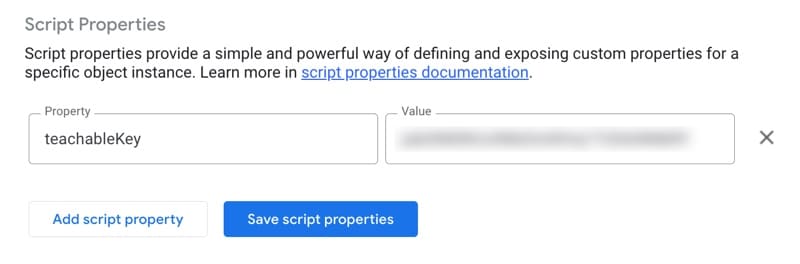
At the bottom of the settings page, click Add script property
Put the name “teachableKey” in the Property box and copy in your Teachable API key to the value box:

Hit Save script properties.
Retrieve the API Key from your script
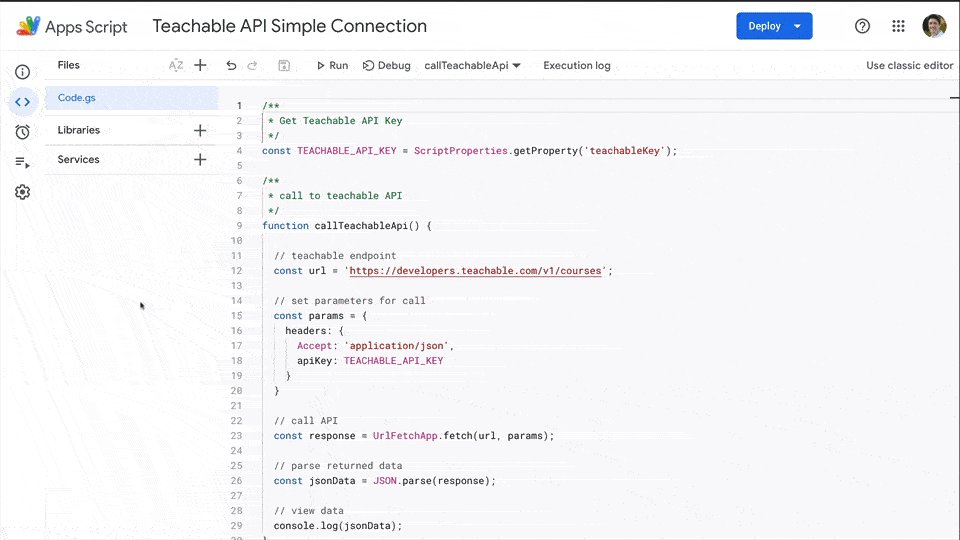
Back in the main editor window (the second link in the menu, denoted by the angle brackets) add the following lines of code:
/**
* Get Teachable API Key
*/
const TEACHABLE_API_KEY = ScriptProperties.getProperty('teachableKey');
Add code to call the Teachable API
Underneath the API Key code above, add the following code, which calls the course endpoint of the Teachbale API:
/**
* call Teachable API
*/
function callTeachableApi() {
// teachable endpoint
const url = 'https://developers.teachable.com/v1/courses';
// set parameters for call
const params = {
headers: {
Accept: 'application/json',
apiKey: TEACHABLE_API_KEY
}
}
// call API
const response = UrlFetchApp.fetch(url, params);
// parse returned data
const jsonData = JSON.parse(response);
// view data
console.log(jsonData);
}
This code calls the courses endpoint, which fetches a list of all the courses at your school.
We set the parameters for the call, in the params object. Inside we have the headers object, and inside that we include the Teachable API Key, which we reference via the global variable TEACHABLE_API_KEY.
We use the UrlFetchApp class and the fetch method to fetch the Teachable URL using the parameters we specified.
Finally, we parse the JSON data response and use the console.log method to display the output.
View this complete code on GitHub.
Run the code
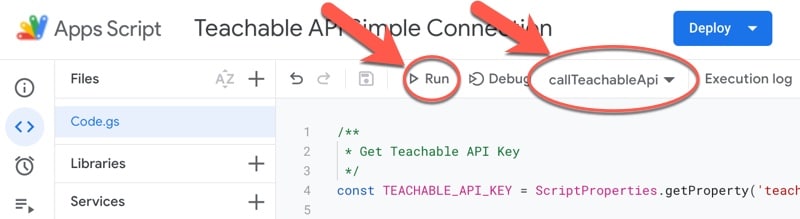
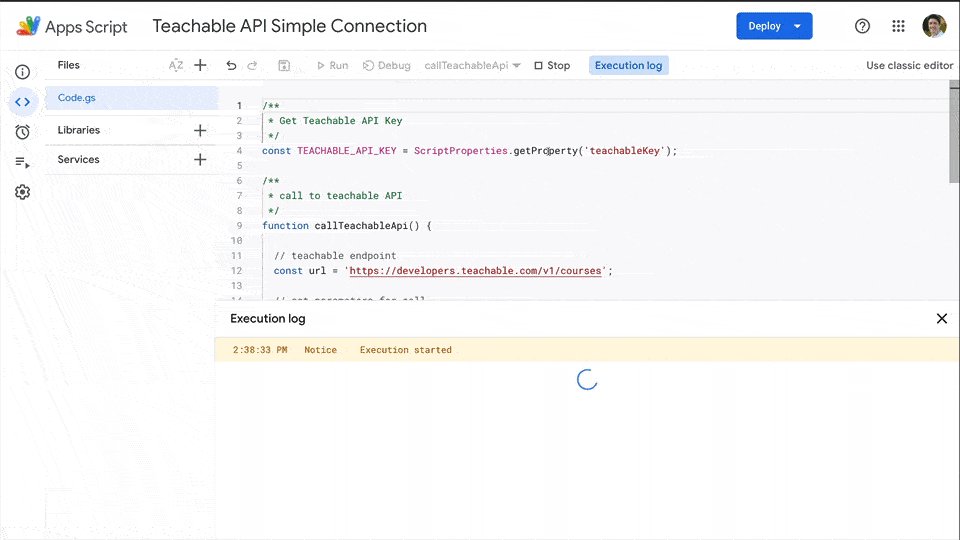
In the menu above your code, select the “callTeachableAPI” function and press the Run button.

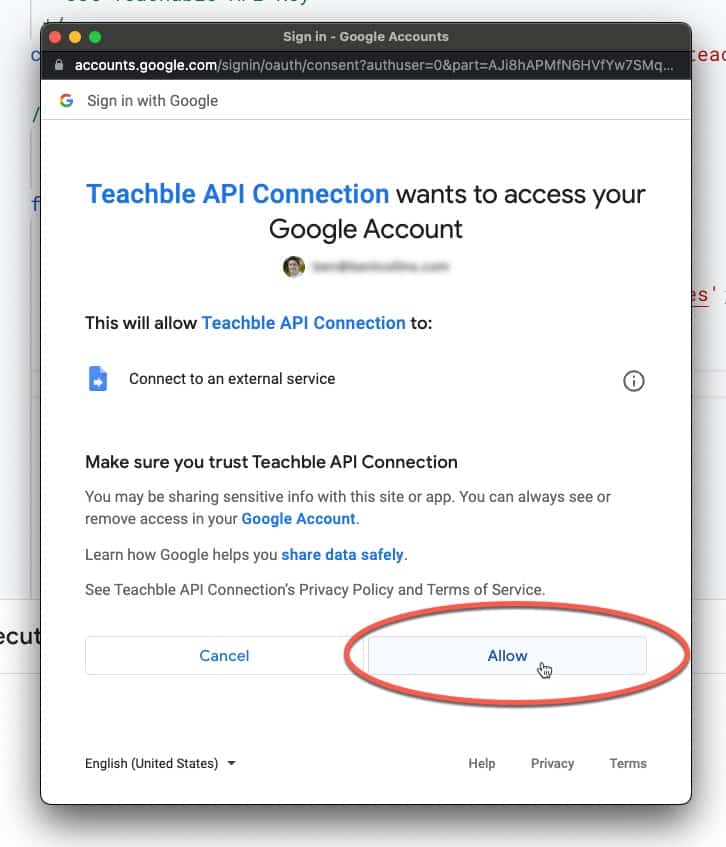
When you run the code for the first time, you have to grant permission to your script to access an external service.
In the first popup, click Review Permissions.
Then, in the second box, review the permissions and click Allow.

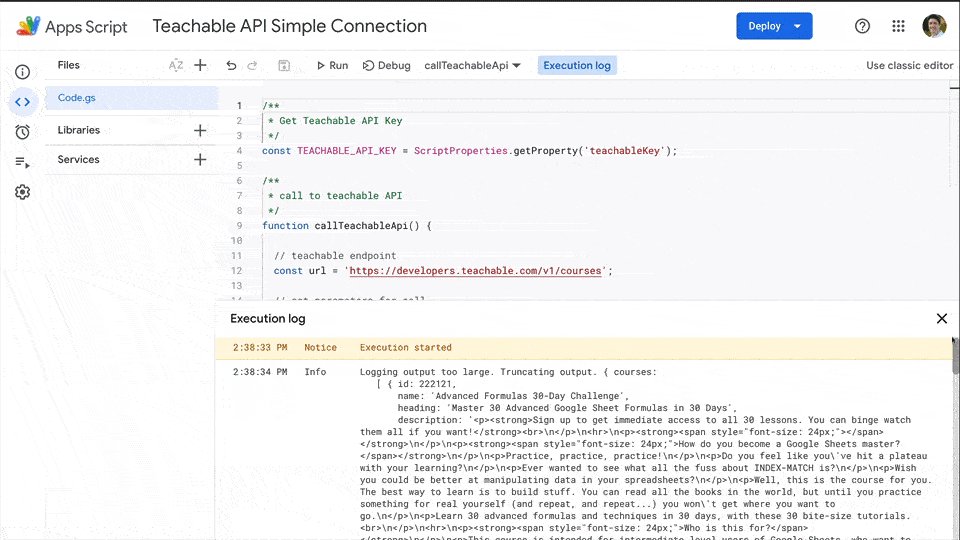
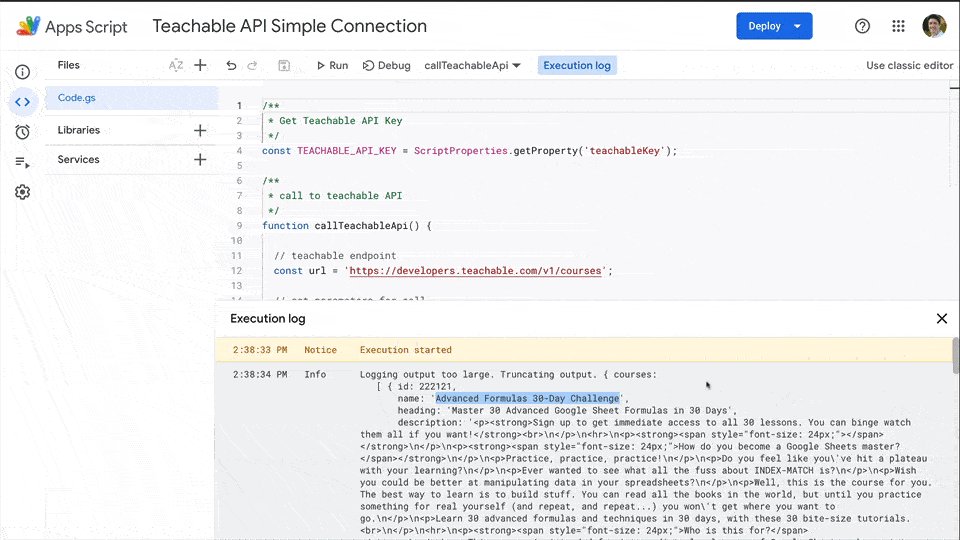
Now when you run the script, it should return data from Teachable with information about the courses in your account:

The data is returned in this format:
[ { id: 222121,
name: 'Advanced Formulas 30-Day Challenge',
heading: 'Master 30 Advanced Google Sheet Formulas in 30 Days',
description: 'Learn 30 advanced formulas and techniques in 30 days, with these 30 bite-size tutorials.',
is_published: true,
image_url: 'https://www.filepicker.io/api/file/oqEUP8sHRaKwat06kv89' },
{ id: 435404,
name: 'Introduction To Google Apps Script',
heading: 'A free, introductory course teaching Google Apps Script from scratch',
description: null,
is_published: true,
image_url: 'https://www.filepicker.io/api/file/RyqVFZDcRoyAEqEH4laa' },
{...}
]
Getting Course Data
The goal of using the API is to create an automated reporting tool for your Teachable data.
In this example, we get data at a course level, so that we can build things like this tool to see how many students are engaging and completing our courses:

Now that we’ve created the authenticated connection to the Teachable API, it’s a case of retrieving the correct data from the relevant endpoints.
The code is quite long, too long to fit into this blog post, so you can copy it from this file on GitHub:
Get the Teachable API to Google Sheets course data code example
If you want to use it yourself, either clear out the code above or start a fresh Google Sheet project. Copy in this new code (and don’t forget to add your API key again if it’s a new project).
From the run menu, select and run the onOpen function the first time, which adds a custom menu to your Sheet so you can run the main code.
Notes On The Code
I’m not going to explain it line-by-line, but there are a few points worth noting within the code:
Generic API Call Function
In the callTeachableAPI function, I pass in the endpoint as a parameter, which allows me to reuse this block of code to call any of the endoints.
I also pass in the page number, since the Teachable API implements pagination. This means it returns a limited number of results (25) for each call, so you may have to call it multiple times to retrieve all your data, e.g. 1 – 25, then 26 – 50, etc.
function callTeachableApi(endpoint, pageNum) {
// teachable endpoint
const url = 'https://developers.teachable.com/v1/' + endpoint;
// current page number
const page = '?page=' + pageNum;
...
}
Getting Individual Course Data
There are two steps to get all the course data: 1) retrieve the list of all the courses (which we created in the first part of this post), and 2) for each individual course, call the API again to retrieve the enrollment and engagement data.
The enrollment and engagement data is contained in the metadata for each course.
Advice On Building Your Own Teachable API Reporting Tool
- Start with the simple code example above
- Look at the more complex example for inspiration. Feel free to copy snippets.
- Add complexity in tiny, incremental steps, so it’s easy to understand what’s happening
- Keep the scope limited to begin with
- Add lots of comments to your code
- Keep separate steps in separate functions, so your code is easy to read and maintain
- Test frequently at each step, using console.log inside your code
- If at first you don’t succeed, try, and try again
Good luck with your project!
Further Reading
Google Apps Script: A Beginner’s Guide
API Tutorial For Beginners With Google Sheets & Apps Script
You might also enjoy these posts, which show you how to connect other popular creator APIs to Google Sheets using Apps Script:
How To Build An Automated ConvertKit Report In Google Sheets Using Apps Script
How To Get Fathom Analytics Data Into Google Sheets, Using Apps Script