In this post, we’ll explore an easy way to track link clicks on a website using Google Sheets and Apps Script.
This setup is simple and not comparable to the sophisticated event tracking configurations in dedicated analytics software. However, it’s a nice, lightweight alternative that could be useful in limited scenarios. If nothing else, it’s a nice example showing how to create a webhook with Apps Script and Google Sheets to log data.
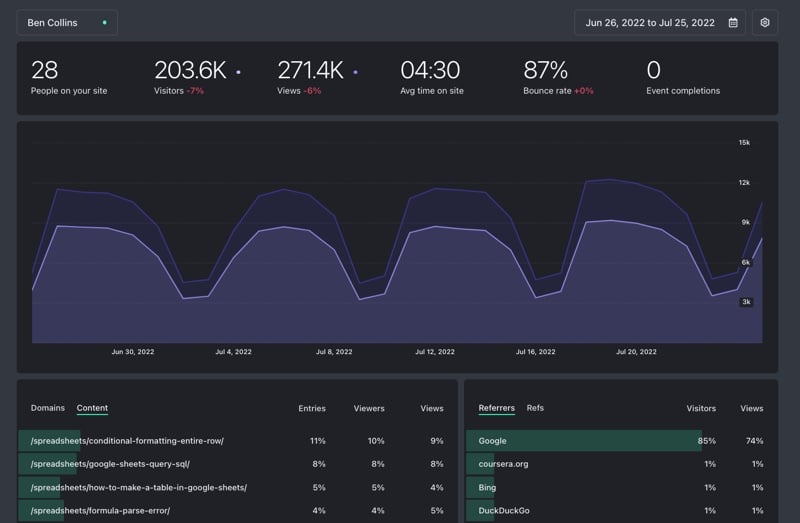
In this image you can see that when a link is clicked, it’s logged in a Google Sheet with information about the link:
![]()
It uses the rather obscure “ping” attribute of an HTML anchor link, to send a POST request to a listening webhook set up using a Google Sheet and Apps Script.
Continue reading How To Track Link Clicks With Apps Script And Google Sheets