Did you know that by changing the URL of a Google Sheet we can change how it behaves?
In this post, we look at 11 incredibly useful URL Tricks for Google Sheets.
For example, we can create a URL that automatically downloads the Sheet as a PDF. Or create a template ready for copying. And much more.
URL Tricks for Google Sheets
Take a look at any Google Sheets URL in the address bar of your browser.
It will take the following form:
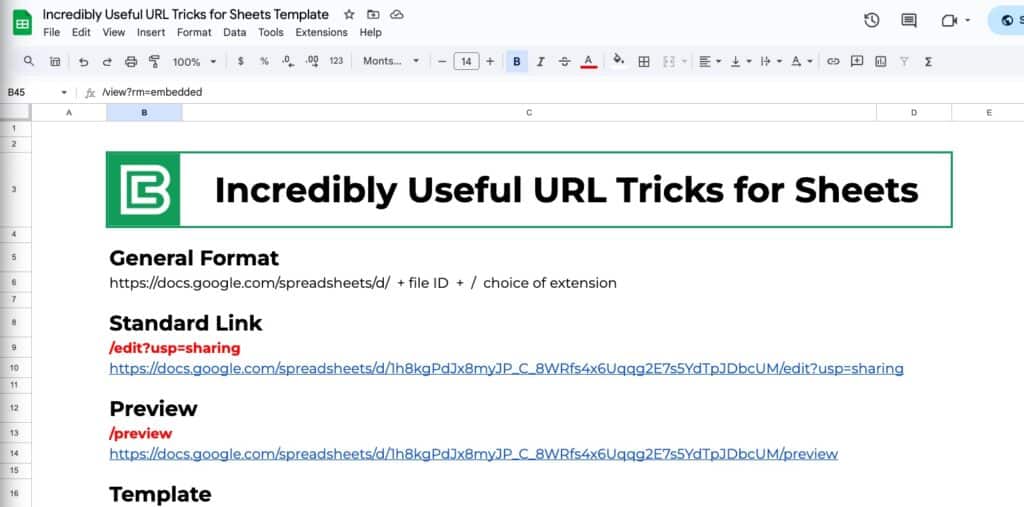
https://docs.google.com/spreadsheets/d/ + file ID + / extension
We can change the /extension at the end of the URL to ensure a different action happens when a user uses that URL.
Feel free to click on any of the links below to see how they work. They are all linked to the following template, which you can copy for your own reference (bonus points if you use the correct URL trick to do that).

1. Standard Sharing Link Format
This is the default sharing link for Google Sheets. Users with appropriate permissions can view or edit the sheet.
- Advantages: Provides direct access to the Sheet with full functionality.
- Limitations: If set to “Anyone with the link can edit,” any users can make changes.
- Best For: Team collaboration when you want users to view or edit the Sheet.
Extension Format:
/edit?usp=sharing
Example link:
https://docs.google.com/spreadsheets/d/1h8kgPdJx8myJP_C_8WRfs4x6Uqqg2E7s5YdTpJDbcUM/edit?usp=sharing
2. Preview
Opens the spreadsheet in a read-only format without showing the editing toolbar.
- Advantages: Cleaner presentation without distractions from menus and tools.
- Limitations: Users cannot edit or copy directly from this view.
- Best For: Great for sharing data in a presentation format when you don’t want users to make edits.
Extension Format:
/preview
Example link:
https://docs.google.com/spreadsheets/d/1h8kgPdJx8myJP_C_8WRfs4x6Uqqg2E7s5YdTpJDbcUM/preview
3. HTML View
Converts the sheet into a basic HTML page.
- Advantages: Loads faster and is accessible without needing Google Sheets’ interface.
- Limitations: Some formatting and interactive features may not function properly.
- Best For: Useful for reports since it eliminates sheet controls but allows you to still navigate between tabs.
Extension Format:
/htmlview
Example link:
https://docs.google.com/spreadsheets/d/1h8kgPdJx8myJP_C_8WRfs4x6Uqqg2E7s5YdTpJDbcUM/htmlview
4. Template
Opens a “Use Template” preview, allowing users to see and create their own copy of the file.
- Advantages: Prevents accidental changes to the original document while ensuring consistency across copies.
- Limitations: Users must have permission to access the original file.
- Best For: Ideal for distributing Google Sheets to wider audiences so they can create their own copies.
Extension Format:
/template/preview
Example link:
https://docs.google.com/spreadsheets/d/1h8kgPdJx8myJP_C_8WRfs4x6Uqqg2E7s5YdTpJDbcUM/template/preview
5. Make a Copy
Prompts users to create their own editable copy of the spreadsheet.
- Advantages: Ensures the original file remains unchanged and user makes a copy.
- Limitations: Requires users to be signed into Google to create a copy.
- Best For: Useful for ensuring users make a copy of a Google Sheet.
Extension Format:
/copy
Example link:
https://docs.google.com/spreadsheets/d/1h8kgPdJx8myJP_C_8WRfs4x6Uqqg2E7s5YdTpJDbcUM/copy
6. Export as a PDF
Generates a downloadable PDF version of the spreadsheet.
- Advantages: PDF format ensures consistency across devices and prevents edits.
- Limitations: Not interactive, not all features will display correctly; updates to the sheet require generating a new PDF.
- Best For: Perfect for distributing static reports, tables, invoices, or finalized documents.
Extension Format:
/export?format=pdf
Example link:
https://docs.google.com/spreadsheets/d/1h8kgPdJx8myJP_C_8WRfs4x6Uqqg2E7s5YdTpJDbcUM/export?format=pdf
7. Export as a CSV
Provides a downloadable CSV version of the sheet, exporting only the active tab.
- Advantages: Downloads your data in a universal format compatible with most data processing tools.
- Limitations: Loses formatting, formulas, interactive elements, and multiple sheet structures.
- Best For: Great for exporting data tables for analysis in other software, such as databases or coding environments.
Extension Format:
/export?format=csv
Example link:
https://docs.google.com/spreadsheets/d/1h8kgPdJx8myJP_C_8WRfs4x6Uqqg2E7s5YdTpJDbcUM/export?format=csv
8. Export as an Excel Document
Downloads the spreadsheet as an Excel (.xlsx) file.
- Advantages: Retains formulas, formatting, and multiple sheets.
- Limitations: Some Google Sheets-specific features (like QUERY function or Google Apps Script) may not work in Excel.
- Best For: Best for sharing Sheets with users who prefer or require Excel.
Extension Format:
/export?format=xlsx
Example link:
https://docs.google.com/spreadsheets/d/1h8kgPdJx8myJP_C_8WRfs4x6Uqqg2E7s5YdTpJDbcUM/export?format=xlsx
9. Distraction Free Editor
Opens the sheet in a minimalistic mode with no toolbars or menus.
- Advantages: Reduces clutter and distractions for focused editing.
- Limitations: Some editing options may not be accessible.
- Best For: Useful for presenting data cleanly or working in a distraction-free environment.
Extension Format:
/view?rm=minimal
Example link:
https://docs.google.com/spreadsheets/d/1h8kgPdJx8myJP_C_8WRfs4x6Uqqg2E7s5YdTpJDbcUM/view?rm=minimal
(Because I shared a view-only copy, you won’t be able to do any editing. Share with editor rights if you want to use this feature.)
10. Basic Controls Editor
Opens the sheet in a limited interface with only essential tools.
- Advantages: Allows basic editing without overwhelming users.
- Limitations: Lacks full editing capabilities.
- Best For: Ideal for users who need to make small modifications but don’t require full spreadsheet features.
Extension Format:
/view?rm=demo
Example link:
https://docs.google.com/spreadsheets/d/1h8kgPdJx8myJP_C_8WRfs4x6Uqqg2E7s5YdTpJDbcUM/view?rm=demo
11. Embed in Iframe
Embeds the spreadsheet in a webpage without extra Google Sheets UI elements.
- Advantages: Provides a seamless way to display live data in a website or online dashboard.
- Limitations: Users cannot interact fully unless given editing access.
- Best For: Great for embedding spreadsheets in blogs, dashboards, or reports where live data needs to be displayed.
Extension Format:
/view?rm=embedded
Example link:
https://docs.google.com/spreadsheets/d/1h8kgPdJx8myJP_C_8WRfs4x6Uqqg2E7s5YdTpJDbcUM/view?rm=embedded