This post explores how to connect to the Teachable API using Apps Script. You can use this setup to return data about your online courses and show it in Google Sheets.
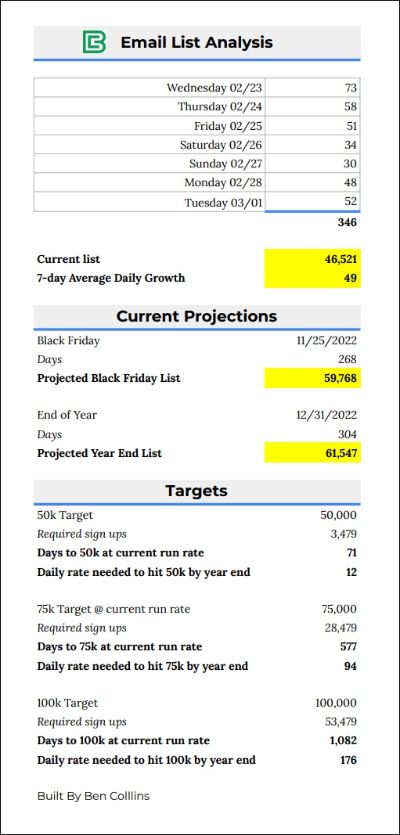
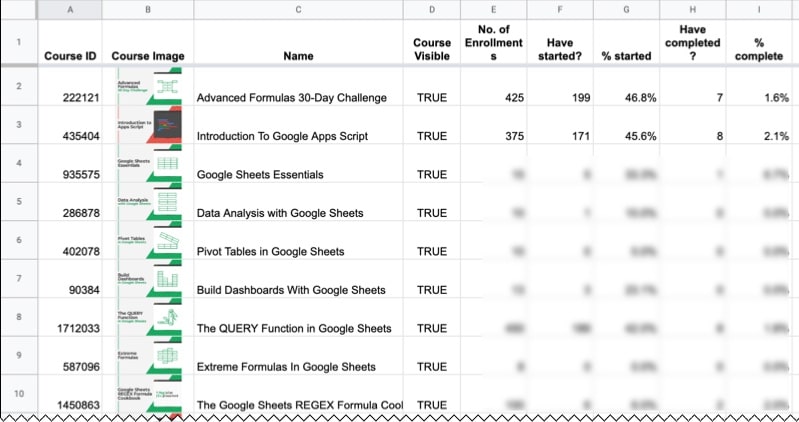
For example, here’s a running 30-day window into the enrollment, engagement, and completion rates of my online courses:

As a creator, it’s super useful to see these sorts of insights. They inform your future strategy and help identify areas of the business to improve. The standard Teachable dashboard is very limited and doesn’t show you this kind of information.
So let’s see how to connect to the Teachable API and create custom data reports.
Continue reading How To Connect To The Teachable API With Apps Script