💡 Learn moreLearn how to write Apps Script and turbocharge your Google Workspace experience with the new Beginner Apps Script course
💡 Learn moreLearn how to write Apps Script and turbocharge your Google Workspace experience with the new Beginner Apps Script courseGoogle Sheets Macros are small programs you create inside of Google Sheets without needing to write any code.
They’re used to automate repeatable tasks. They work by recording your actions as you do something and saving these actions as a “recipe” that you can re-use again with a single click.
For example, you might apply the same formatting to your charts and tables. It’s tedious to do this manually each time. Instead you record a macro to apply the formatting at the click of a button.
In this article, you’ll learn how to use them, discover their limitations and also see how they’re a great segue into the wonderful world of Apps Script coding!
Contents
- What are Google Sheets macros?
- Why should you use macros?
- How to create your first macro
- Other options
- Best Practices for Google Sheets Macros
- Limitations of Google Sheets Macros
- A peek under the hood of Google Sheets Macros
- Example of Google Sheets Macros
- Resources
1. What are Google Sheets macros?
Think of a typical day at work with Google Sheets open. There are probably some tasks you perform repeatedly, such as formatting reports to look a certain way, or adding the same chart to new sales data, or creating that special formula unique to your business.
They all take time, right?
They’re repetitive. Boring too probably. You’re just going through the same motions as yesterday, or last week, or last month. And anything that’s repetitive is a great contender for automating.
This is where Google Sheets macros come in, and this is how they work:
- Click a button to start recording a macro
- Do your stuff
- Click the button to stop recording the macro
- Redo the process whenever you want at the click of a button
They really are that simple.
2. Why should you use macros in Google Sheets?
There’s the obvious reason that macros in Google Sheets can save you heaps of time, allowing you to focus on higher value activity.
But there’s a host of other less obvious reasons like: avoiding mistakes, ensuring consistency in your work, decreased boredom at work (corollary: increased motivation!) and lastly, they’re a great doorway into the wonderful world of Apps Script coding, where you can really turbocharge your spreadsheets and Google Workspace work.
3. Steps to record your first macro
Let’s run through the process of creating a super basic macro, in steps:
1) Open a new Google Sheet (pro-tip 1: type sheets.new into your browser to create a new Sheet instantly, or pro-tip 2: in your Drive folder hit Shift + s to create a new Sheet in that folder instantly).
Type some words in cell A1.
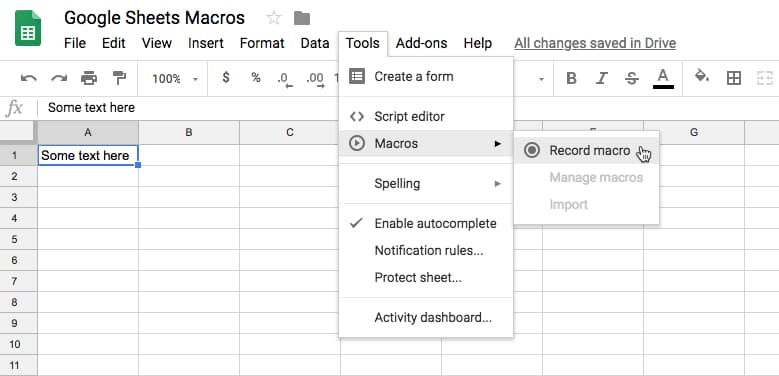
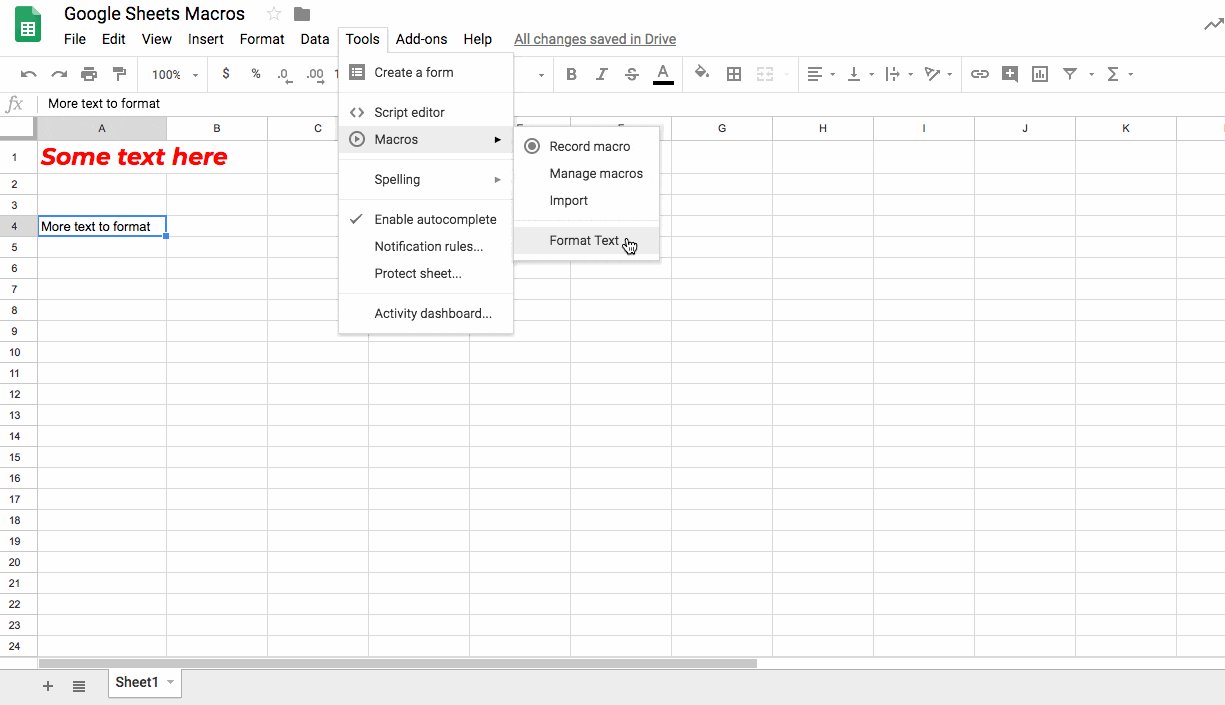
2) Go to the macro menu: Tools > Macros > Record macro

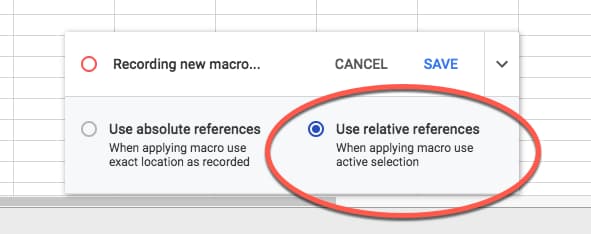
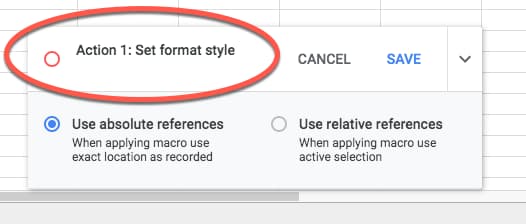
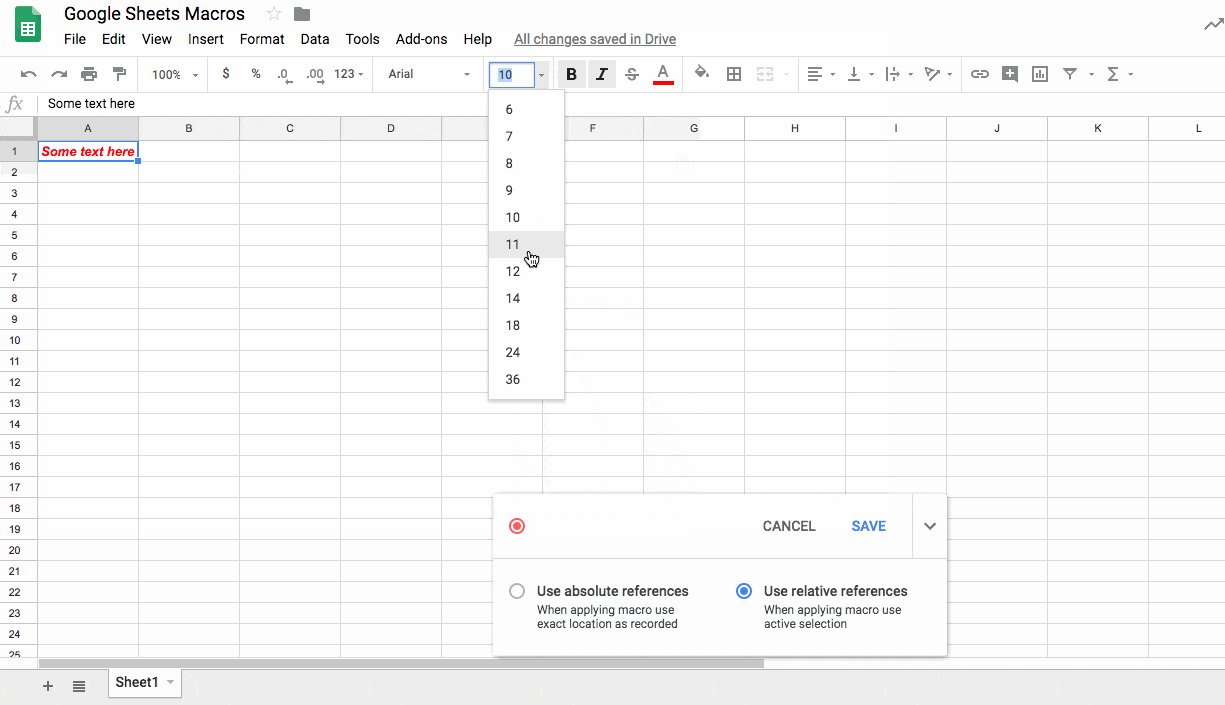
3) You have a choice between Absolute or Relative references. For this first example, let’s choose relative references:

Absolute references apply the formatting to the same range of cells each time (if you select A1:D10 for example, it’ll always apply the macro to these cells). It’s useful if you want to apply steps to a new batch of data each time, and it’s in the same range location each time.
Relative references apply the formatting based on where your cursor is (if you record your macro applied to cell A1, but then re-run the macro when you’ve selected cell D5, the macro steps will be applied to D5 now). It’s useful for things like formulas that you want to apply to different cells.
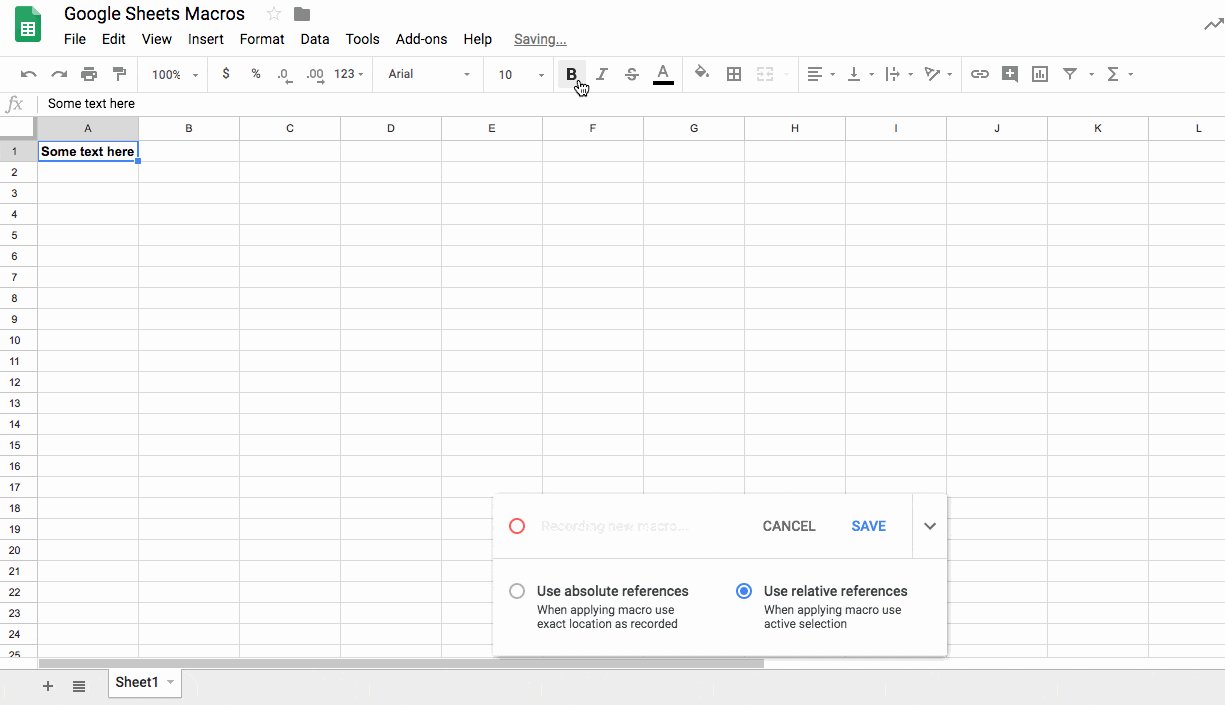
4) Apply some formatting to the text in cell A1 (e.g. make it bold, make it bigger, change the color, etc.). You’ll notice the macro recorder logging each step:

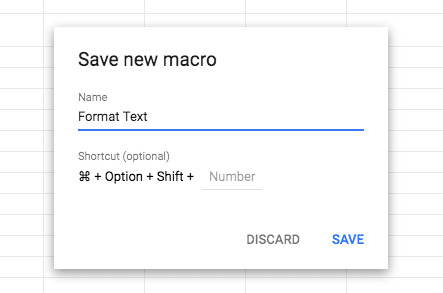
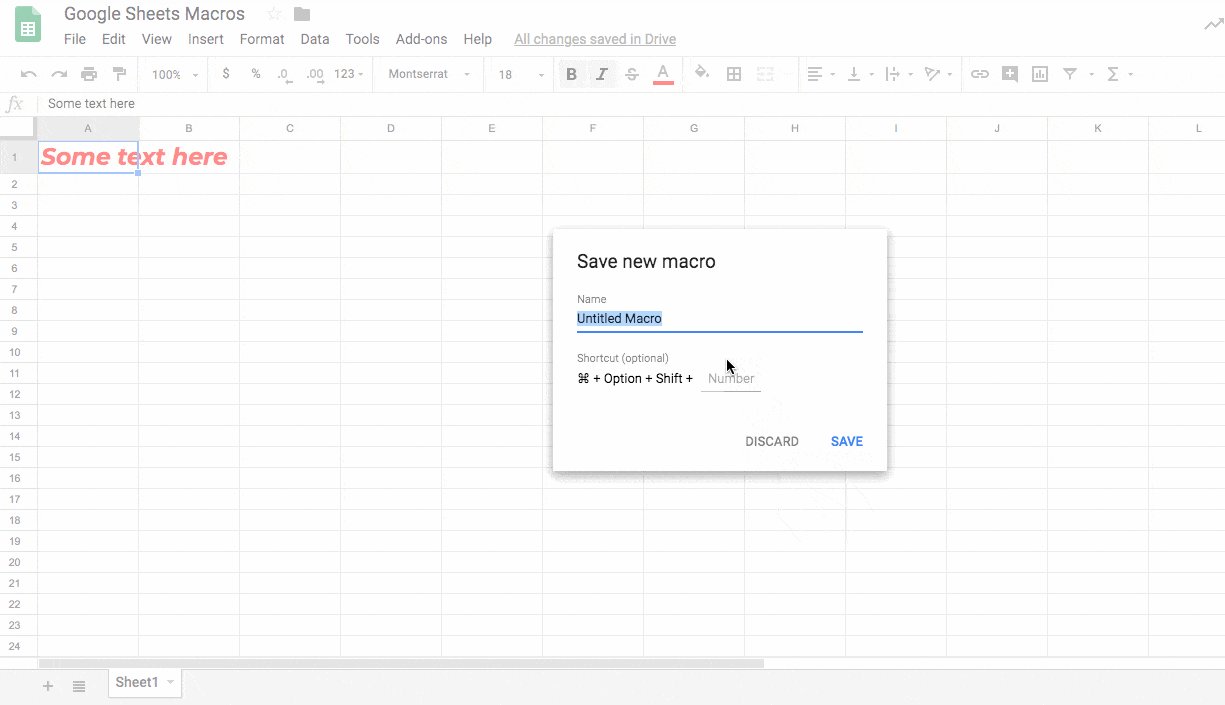
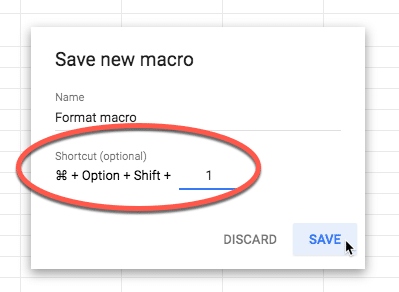
5) When you’ve finished, click SAVE and give your Macro a name:

(You can also add a shortcut key to allow quick access to run your macro in the future.)
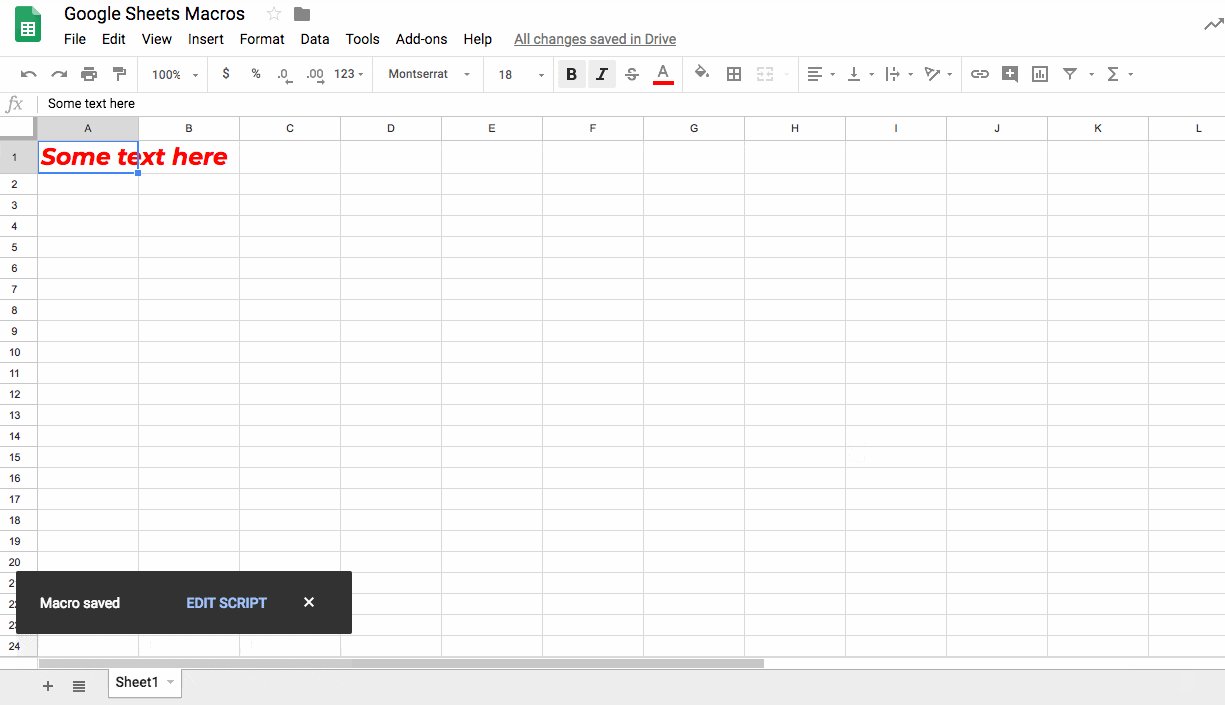
Click SAVE again and Google Sheets will save your macro.
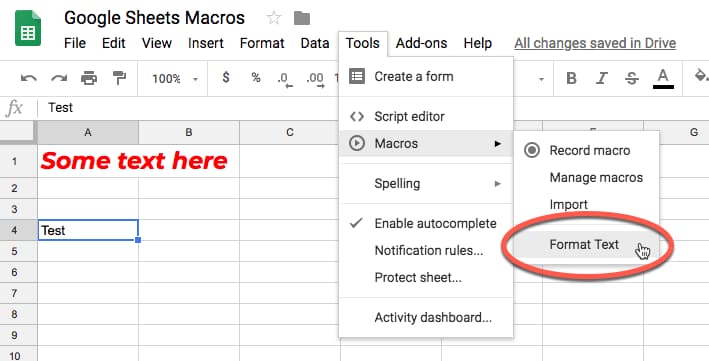
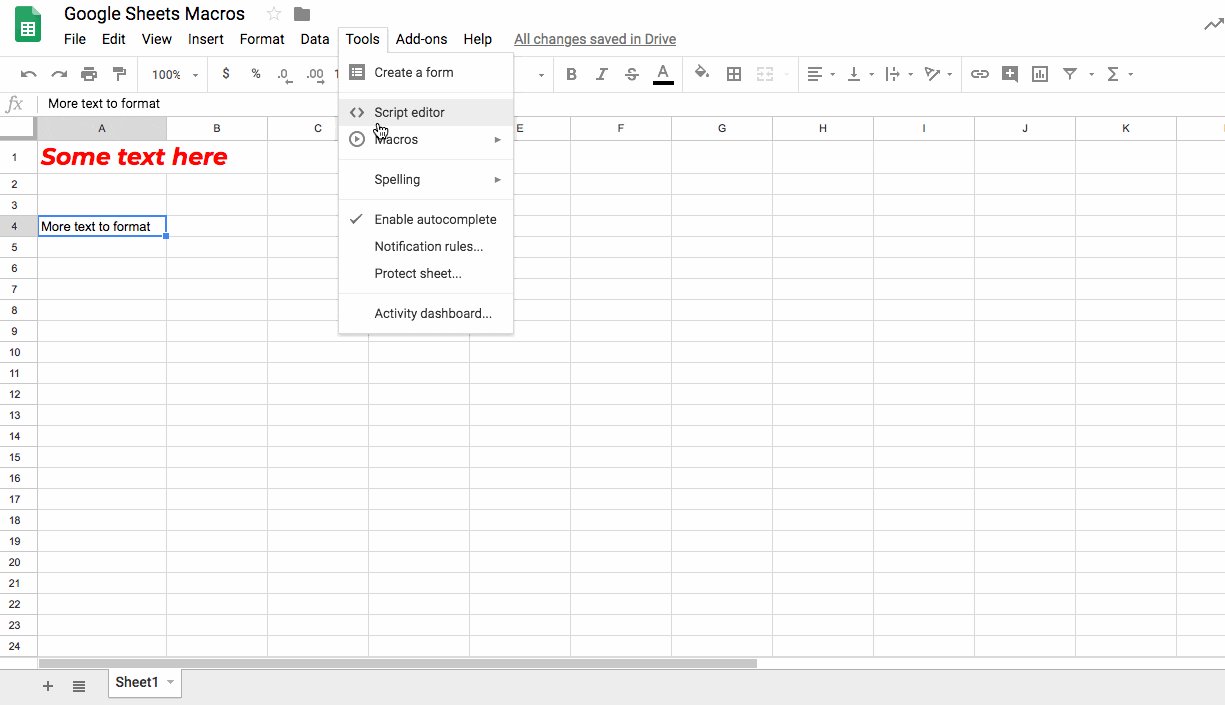
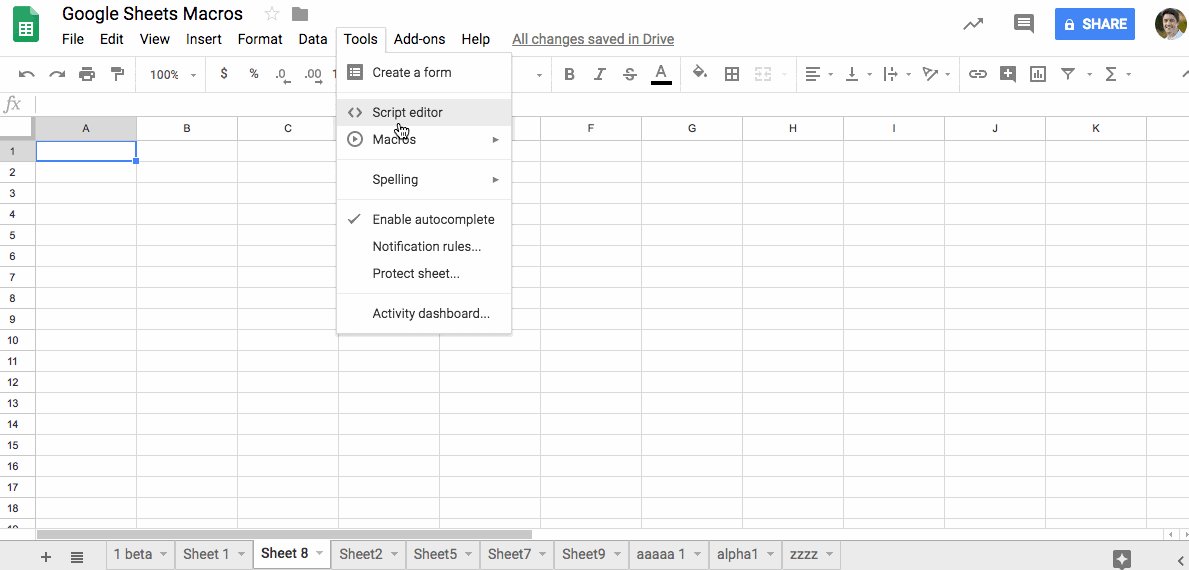
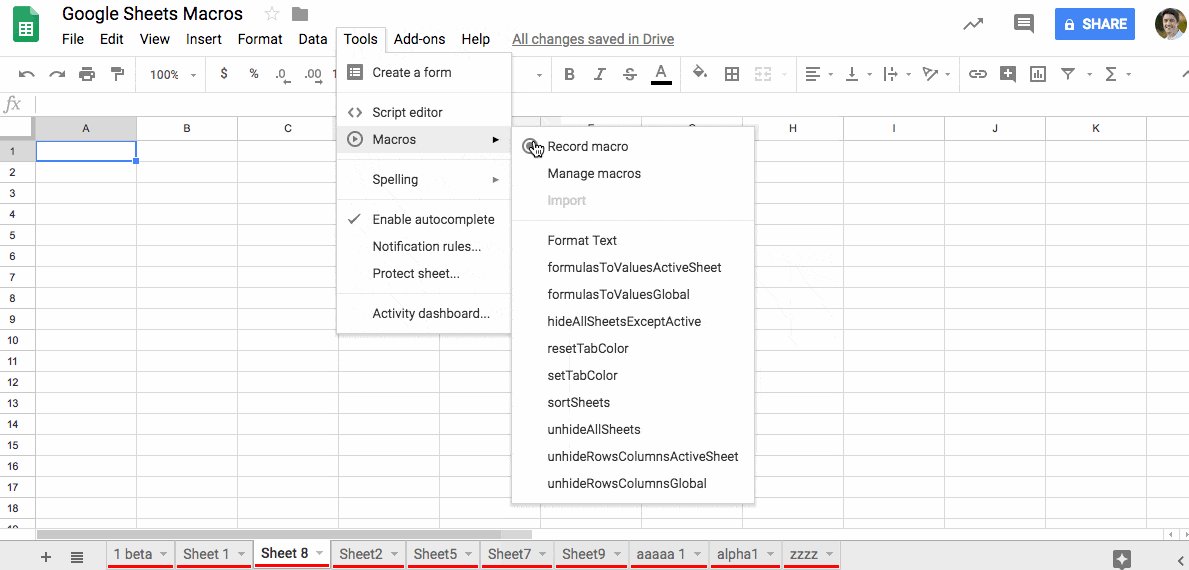
6) Your macro is now available to use and is accessed through the Tools > Macros menu:

7) The first time you run the macro, you’ll be prompted to grant it permission to run. This is a security measure to ensure you’re happy to run the code in the background. Since you’ve created it, it’s safe to proceed.
First, you’ll click Continue on the Authorization popup:

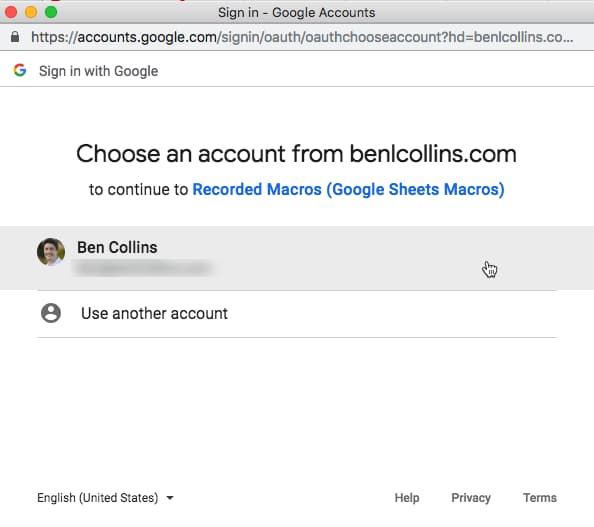
Then select your Google account:

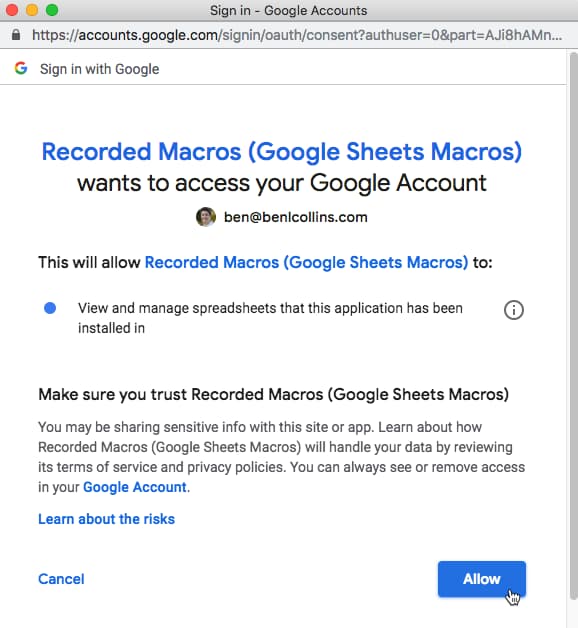
Finally, review the permissions, and click Allow:

8) The macro then runs and repeats the actions you recorded on the new cell you’ve selected!
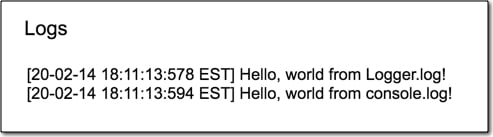
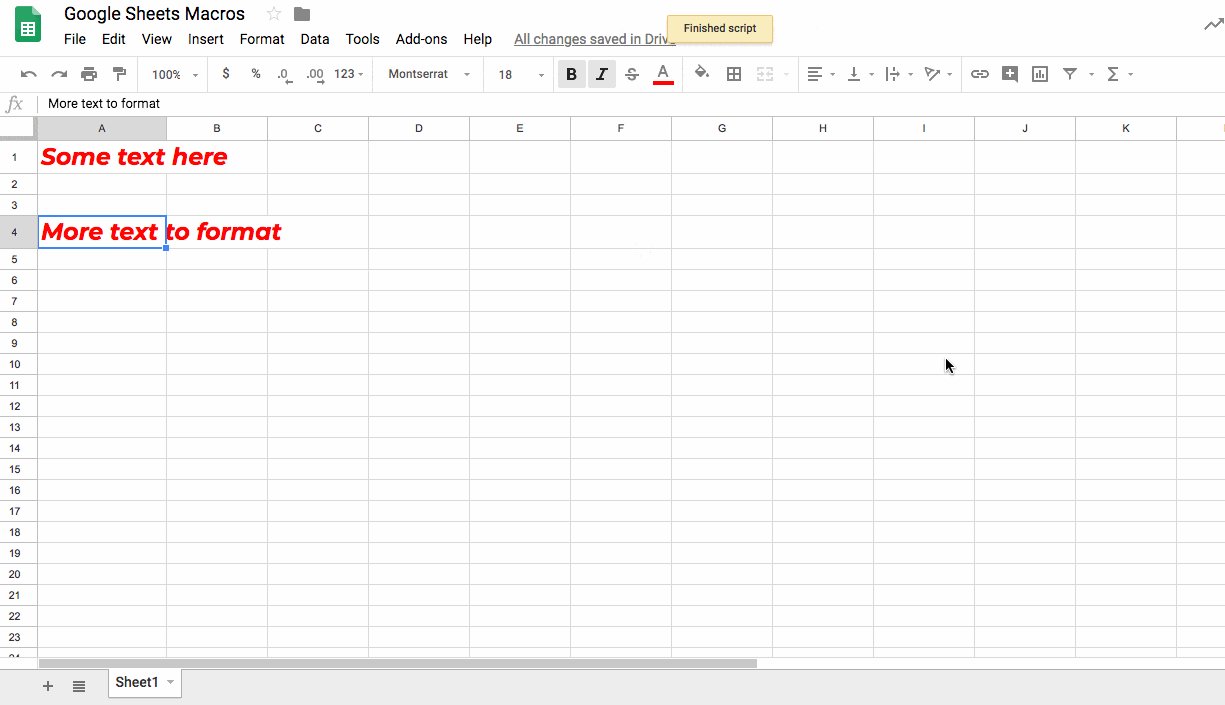
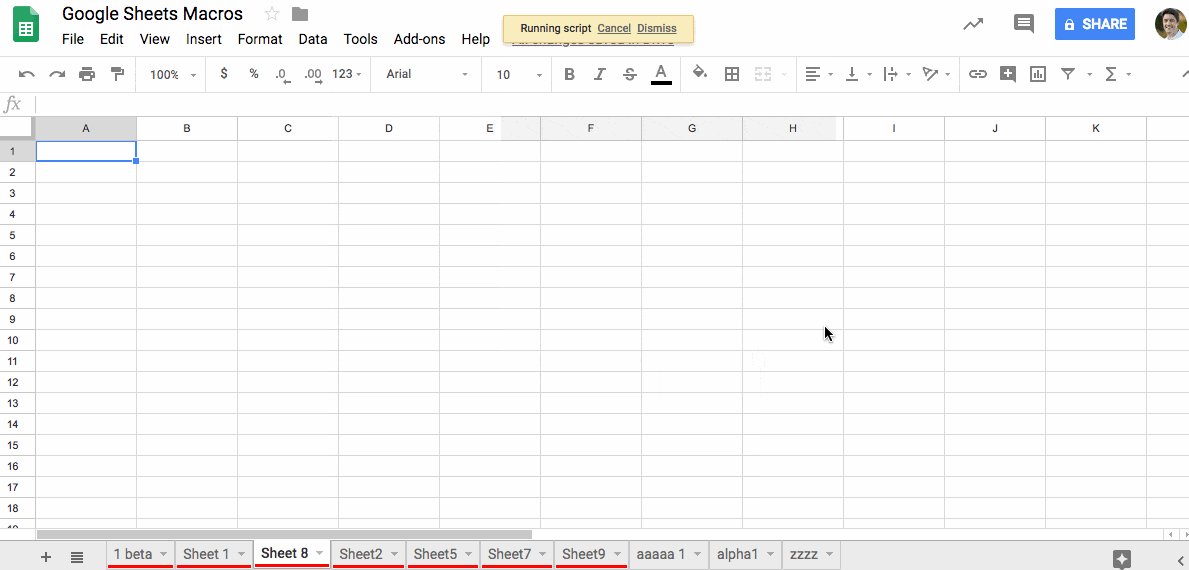
You’ll see the following yellow status messages flash across the top of your Google Sheet:
![]()
![]()
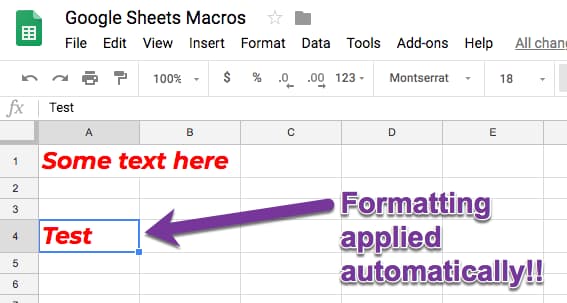
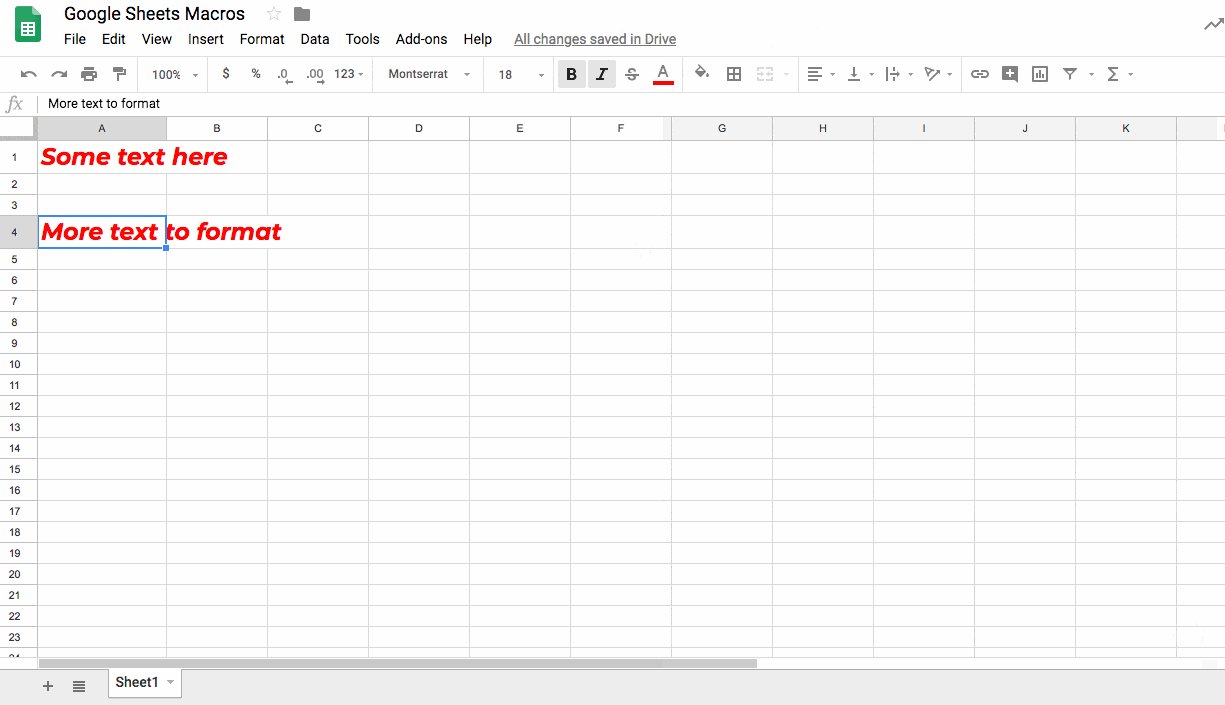
and then you’ll see the result:

Woohoo!
Congratulations on your first Google Sheets macro! You see, it was easy!
Here’s a quick GIF showing the macro recording process in full:

And here’s what it looks like when you run it:

4. Other options
4.1 Macro Shortcuts
This is an optional feature when you save your macro in Google Sheets. They can also be added later via the Tools > Macros > Manage macros menu.
Shortcuts allow you to run your macros by pressing the specific combination of keys you’ve set, which saves you further time by not having to click through the menus.
Any macro shortcut keys must be unique and you’re limited to a maximum of 10 macro shortcut keys per Google Sheet.

In the above example, I could run this macro by pressing:
⌘ + option + shift + 1
keys at the same time (takes practice ?). Will be a different key combo on PC/Chromebooks.
4.2 Deleting macros
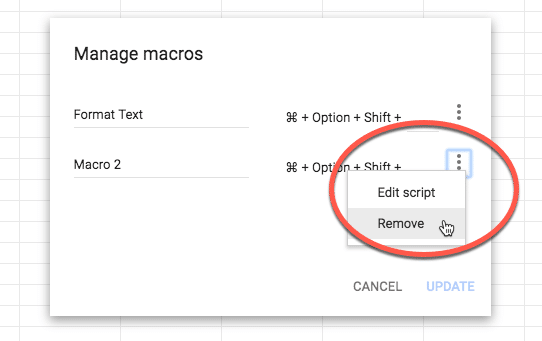
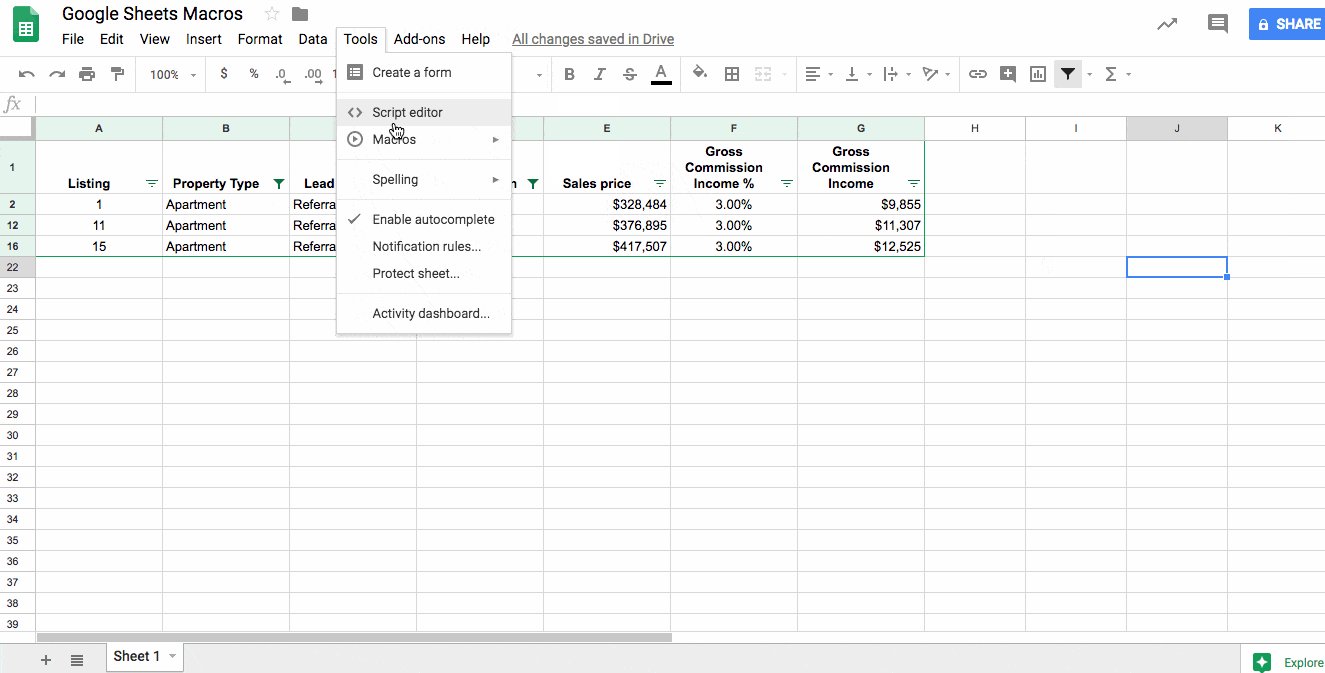
You can remove Google Sheets macros from your Sheet through the manage macros menu: Tools > Macros > Manage macros
Under the list of your macros, find the one you want to delete. Click the three vertical dots on right side of macro and then choose Remove macro:

4.3 Importing other macros
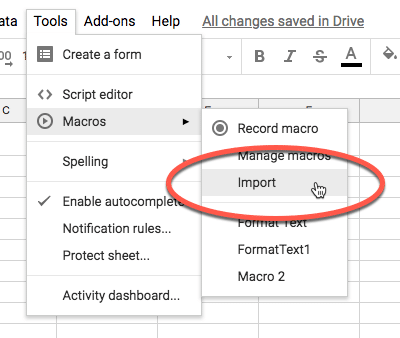
Lastly, you can add any functions you’ve created in your Apps Script file to the Macro menu, so you can run them without having to go to the script editor window. This is a more advanced option for users who are more comfortable with writing Apps Script code.

This option is only available if you have functions in your Apps Script file that are not already in the macro menu. Otherwise it will be greyed out.
5. Best Practices for Google Sheets Macros
Use the minimum number of actions you can when you record your macros to keep them as performant as possible.
For macros that make changes to a single cell, you can apply those same changes to a range of cells by highlighting the range first and then running the macro. So it’s often not necessary to highlight entire ranges when you’re recording your macros.
6. Limitations of Google Sheets Macros
Macros are bound to the Google Sheet in which they’re created and can’t be used outside of that Sheet. Similarly, macros written in standalone Apps Script files are simply ignored.
Macros are not available for other Google Workspace tools like Google Docs, Slides, etc. (At least, not yet.)
You can’t distribute macros as libraries or define them in Sheets Add-ons. I hope the distribution of macros is improved in the future, so you can create a catalog of macros that is available across any Sheets in your Drive folder.
7. A peek under the hood of Google Sheets Macros
Behind the scenes, macros in Google Sheets converts your actions into Apps Script code, which is just a version of Javascript run in the Google Cloud.
If you’re new to Apps Script, you may want to check out my Google Apps Script: A Beginner’s Guide.
If you want to take a look at this code, you can see it by opening the script editor (Tools > Script editor or Tools > Macros > Manage macros).
You’ll see an Apps Script file with code similar to this:
/** @OnlyCurrentDoc */
function FormatText() {
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getActiveRangeList().setFontWeight('bold')
.setFontStyle('italic')
.setFontColor('#ff0000')
.setFontSize(18)
.setFontFamily('Montserrat');
};
Essentially, this code grabs the spreadsheet and then grabs the active range of cells I’ve selected.
The macro then makes this selection bold (line 5), italic (line 6), red (line 7, specified as a hex color), font size 18 (line 8), and finally changes the font family to Montserrat (line 9).
The video at the top of this page goes into a lot more detail about this Apps Script, what it means and how to modify it.
Macros in Google Sheets are a great first step into the world of Apps Script, so I’d encourage you to open up the editor for your different macros and check out what they look like.
(In case you’re wondering, the line /** @OnlyCurrentDoc */ ensures that the authorization procedure only asks for access to the current file where your macro lives.)
8. Examples of Google Sheets Macros
8.1 Formatting tables
Record the steps as you format your reporting tables, so that you can quickly apply those same formatting steps to other tables. You’ll want to use Relative references so that you can apply the formatting wherever your table range is (if you used absolute then it will always apply the formatting to the same range of cells).
Check out the video at the top of the page to see this example in detail, including how to modify the Apps Script code to adjust for different sized tables.
8.2 Creating charts
If you find yourself creating the same chart over and over, say for new datasets each week, then maybe it’s time to encapsulate that in a macro.
Record your steps as you create the chart your first time so you have it for future use.
The video at the top of the page shows an example in detail.
The following macros are intended to be copied into your Script Editor and then imported to the macro menu and run from there.
8.3 Convert all formulas to values on current Sheet
Open your script editor (Tools > Script editor). Copy and paste the following code onto a new line:
// convert all formulas to values in the active sheet
function formulasToValuesActiveSheet() {
var sheet = SpreadsheetApp.getActiveSheet();
var range = sheet.getDataRange();
range.copyValuesToRange(sheet, 1, range.getLastColumn(), 1, range.getLastRow());
};
Back in your Google Sheet, use the Macro Import option to import this function as a macro.
When you run it, it will convert any formulas in the current sheet to values.
8.4 Convert all formulas to values in entire Google Sheet
Open your script editor (Tools > Script editor). Copy and paste the following code onto a new line:
// convert all formulas to values in every sheet of the Google Sheet
function formulasToValuesGlobal() {
var sheets = SpreadsheetApp.getActiveSpreadsheet().getSheets();
sheets.forEach(function(sheet) {
var range = sheet.getDataRange();
range.copyValuesToRange(sheet, 1, range.getLastColumn(), 1, range.getLastRow());
});
};
Back in your Google Sheet, use the Macro Import option to import this function as a macro.
When you run it, it will convert all the formulas in every sheet of your Google Sheet into values.
8.5 Sort all your sheets in a Google Sheet alphabetically
Open your script editor (Tools > Script editor). Copy and paste the following code onto a new line:
// sort sheets alphabetically
function sortSheets() {
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var sheets = spreadsheet.getSheets();
var sheetNames = [];
sheets.forEach(function(sheet,i) {
sheetNames.push(sheet.getName());
});
sheetNames.sort().forEach(function(sheet,i) {
spreadsheet.getSheetByName(sheet).activate();
spreadsheet.moveActiveSheet(i + 1);
});
};
Back in your Google Sheet, use the Macro Import option to import this function as a macro.
When you run it, it will sort all your sheets in a Google Sheet alphabetically.
8.6 Unhide all rows and columns in the current Sheet
Open your script editor (Tools > Script editor). Copy and paste the following code onto a new line:
// unhide all rows and columns in current Sheet data range
function unhideRowsColumnsActiveSheet() {
var sheet = SpreadsheetApp.getActiveSheet();
var range = sheet.getDataRange();
sheet.unhideRow(range);
sheet.unhideColumn(range);
}
Back in your Google Sheet, use the Macro Import option to import this function as a macro.
When you run it, it will unhide any hidden rows and columns within the data range. (If you have hidden rows/columns outside of the data range, they will not be affected.)
8.7 Unhide all rows and columns in entire Google Sheet
Open your script editor (Tools > Script editor). Copy and paste the following code onto a new line:
// unhide all rows and columns in data ranges of entire Google Sheet
function unhideRowsColumnsGlobal() {
var sheets = SpreadsheetApp.getActiveSpreadsheet().getSheets();
sheets.forEach(function(sheet) {
var range = sheet.getDataRange();
sheet.unhideRow(range);
sheet.unhideColumn(range);
});
};
Back in your Google Sheet, use the Macro Import option to import this function as a macro.
When you run it, it will unhide any hidden rows and columns within the data range in each sheet of your entire Google Sheet.
8.8 Set all Sheets to have a specific tab color
Open your script editor (Tools > Script editor). Copy and paste the following code onto a new line:
// set all Sheets tabs to red
function setTabColor() {
var sheets = SpreadsheetApp.getActiveSpreadsheet().getSheets();
sheets.forEach(function(sheet) {
sheet.setTabColor("ff0000");
});
};
Back in your Google Sheet, use the Macro Import option to import this function as a macro.
When you run it, it will set all of the tab colors to red.
Want a different color? Just change the hex code on line 5 to whatever you want, e.g. cornflower blue would be 6495ed
Use this handy guide to find the hex values you want.
8.9 Remove any tab coloring from all Sheets
Open your script editor (Tools > Script editor). Copy and paste the following code onto a new line:
// remove all Sheets tabs color
function resetTabColor() {
var sheets = SpreadsheetApp.getActiveSpreadsheet().getSheets();
sheets.forEach(function(sheet) {
sheet.setTabColor(null);
});
};
Back in your Google Sheet, use the Macro Import option to import this function as a macro.
When you run it, it will remove all of the tab colors from your Sheet (it sets them back to null, i.e. no value).
Here’s a GIF showing the tab colors being added and removed via Macros (check the bottom of the image):

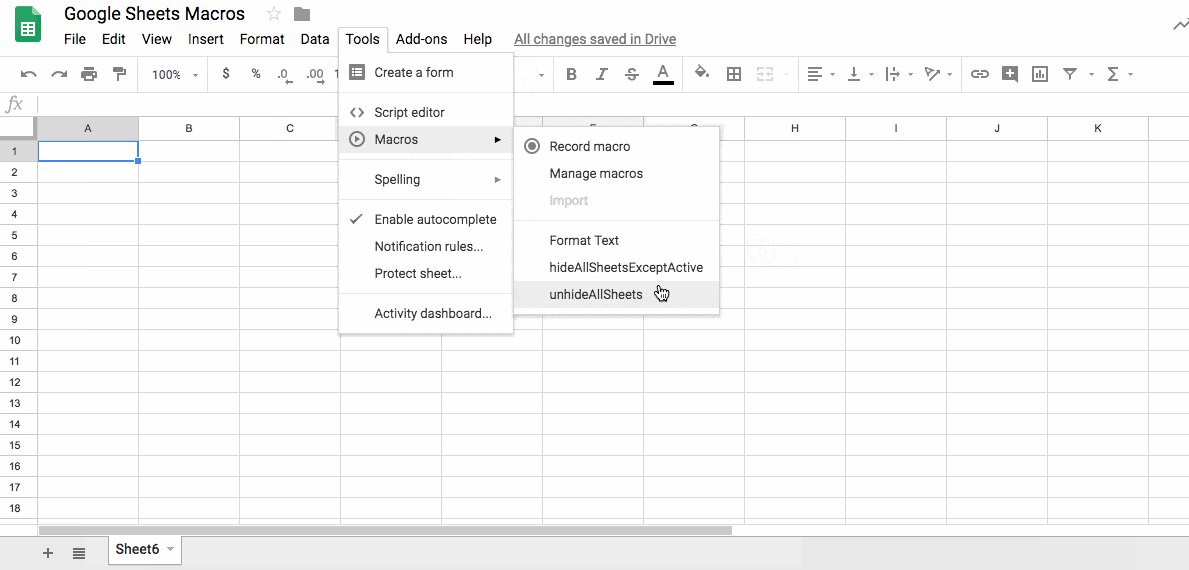
8.10 Hide all sheets apart from the active one
Copy and paste this code into your script editor and import the function into your Macro menu:
function hideAllSheetsExceptActive() {
var sheets = SpreadsheetApp.getActiveSpreadsheet().getSheets();
sheets.forEach(function(sheet) {
if (sheet.getName() != SpreadsheetApp.getActiveSheet().getName())
sheet.hideSheet();
});
};
Running this macro will hide all the Sheets in your Google Sheet, except for the one you have selected (the active sheet).
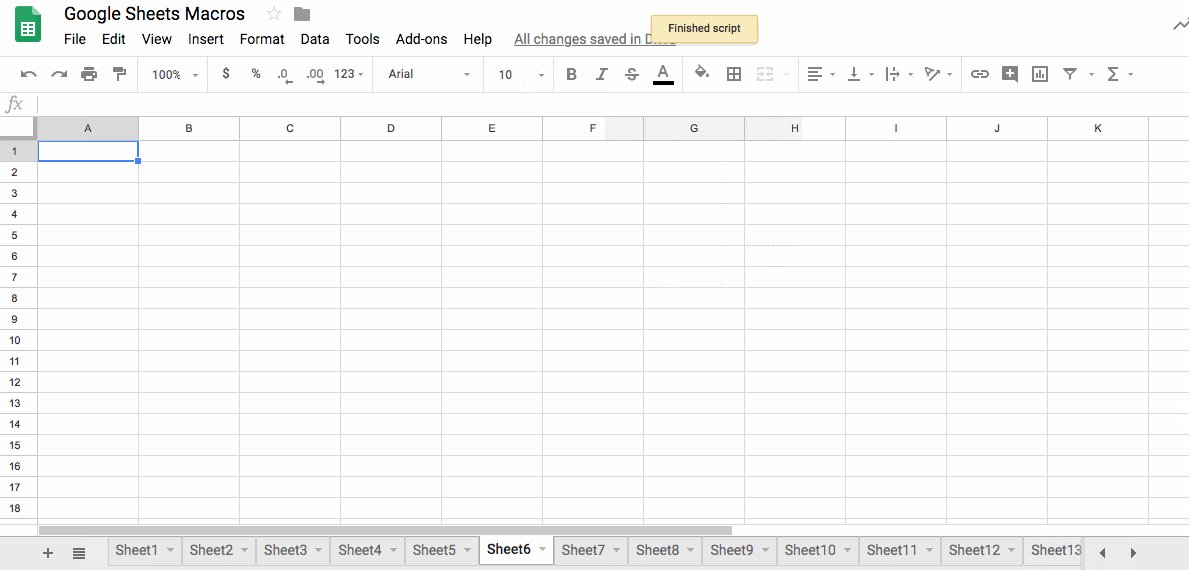
8.11 Unhide all Sheets in your Sheet in one go
Open your script editor (Tools > Script editor). Copy and paste the following code onto a new line:
function unhideAllSheets() {
var sheets = SpreadsheetApp.getActiveSpreadsheet().getSheets();
sheets.forEach(function(sheet) {
sheet.showSheet();
});
};
Back in your Google Sheet, use the Macro Import option to import this function as a macro.
When you run it, it will show any hidden Sheets in your Sheet, to save you having to do it 1-by-1.
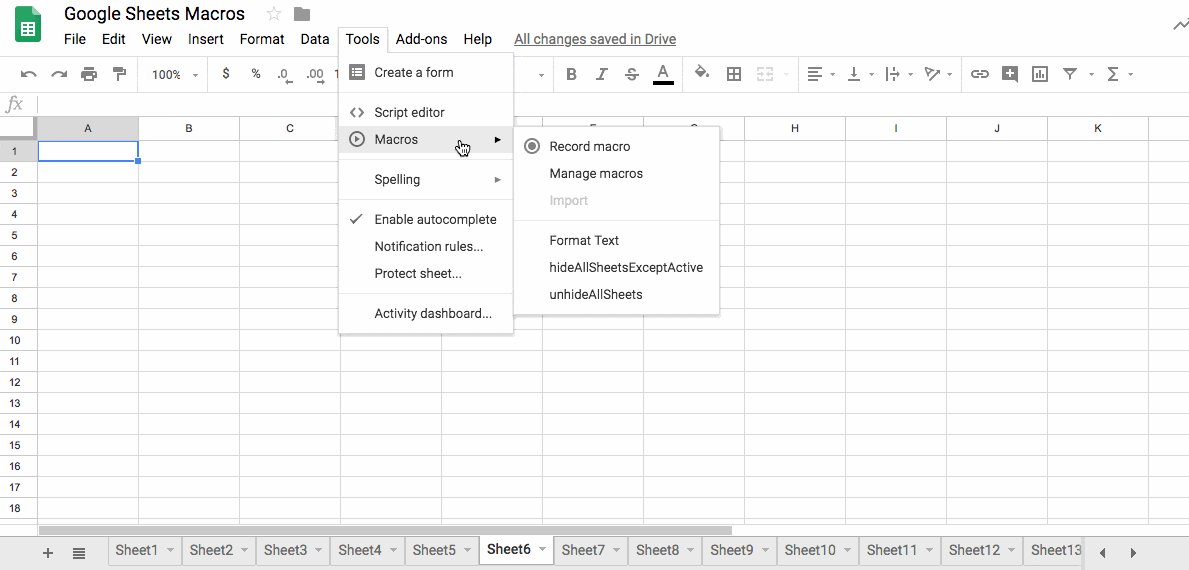
Here’s a GIF showing how the hide and unhide macros work:

You can see how Sheet6, the active Sheet, is the only one that isn’t hidden when the first macro is run.
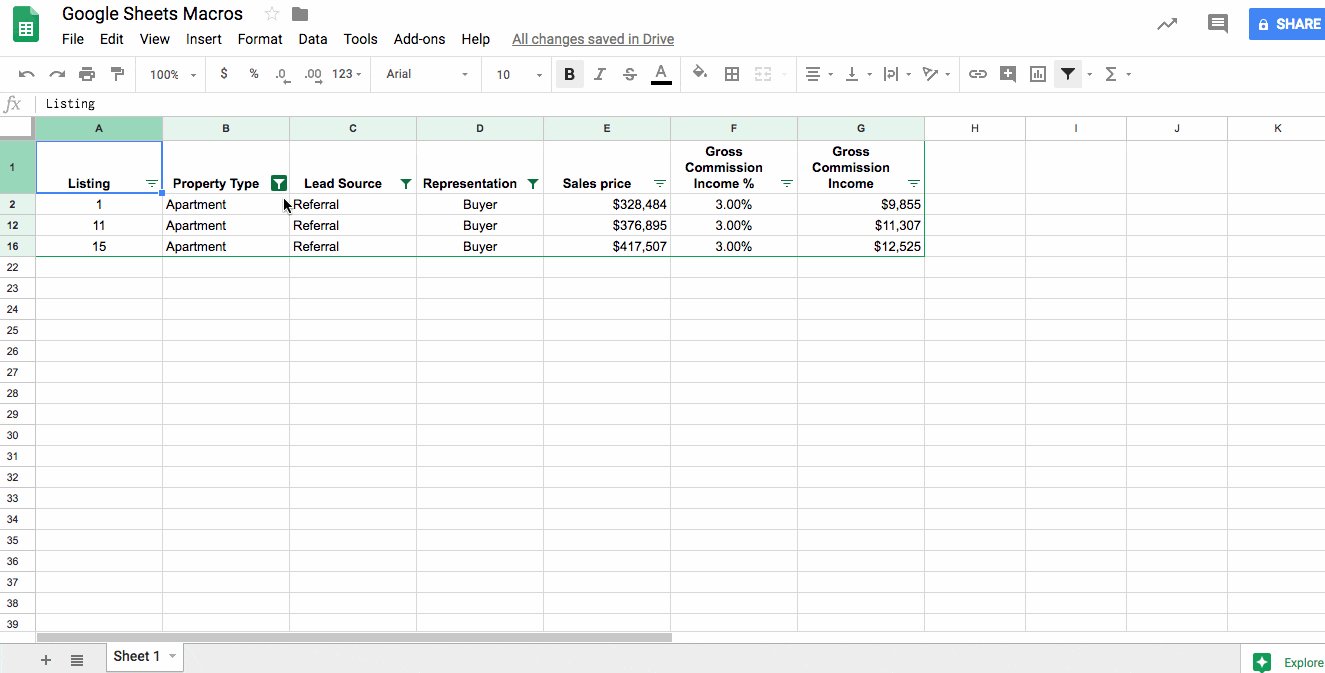
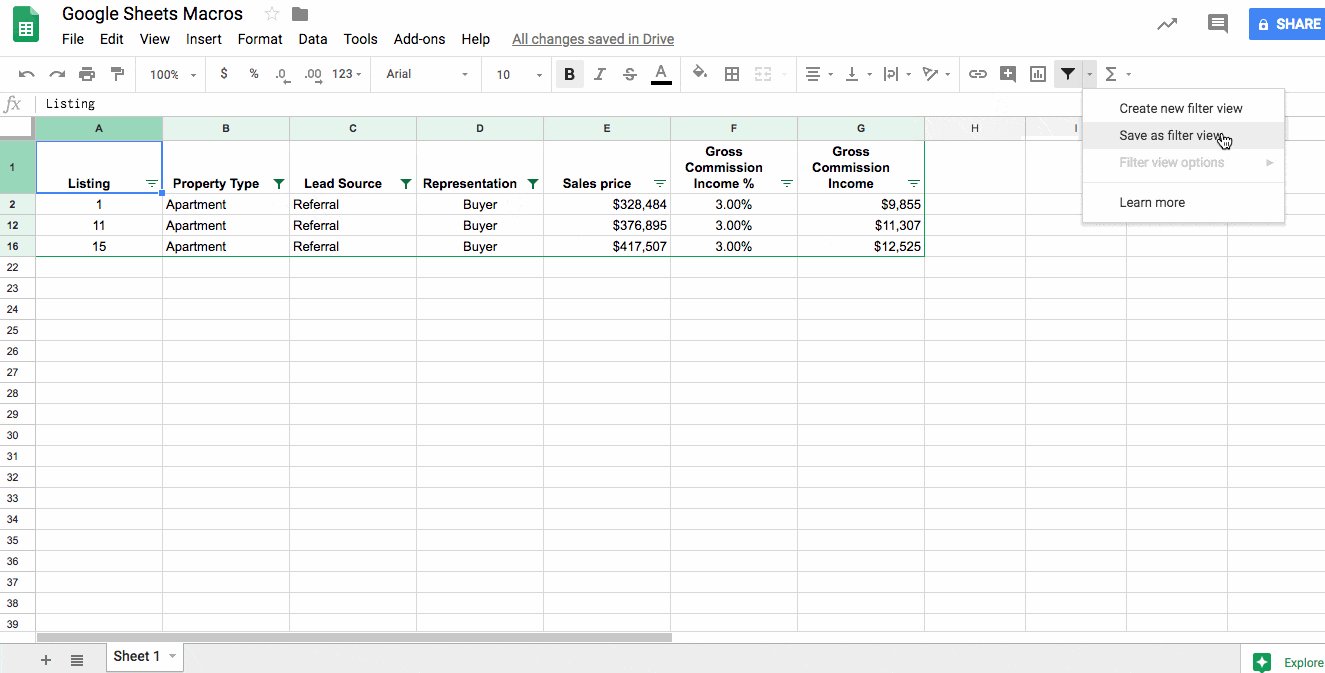
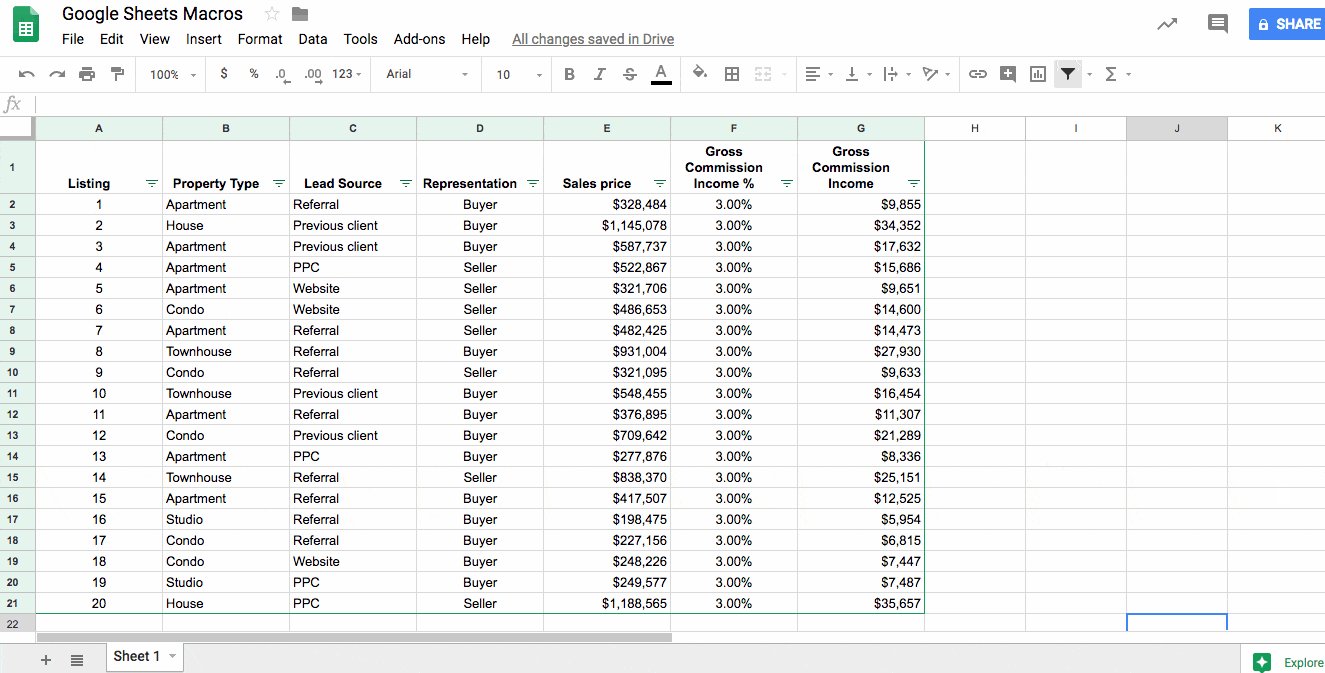
8.12 Resetting Filters
Ok, saving the best to last, this is one of my favorite macros! 🙂
I use filters on my data tables all the time, and find it mildly annoying that there’s no way to clear all your filters in one go. You have to manually reset each filter in turn (time consuming, and sometimes hard to see which columns have filters when you have really big datasets) OR you can completely remove the filter and re-add from the menu.
Let’s create a macro in Google Sheets to do that! Then we can be super efficient by running it with a single menu click or even better, from a shortcut.
Open your script editor (Tools > Script editor). Copy and paste the following code onto a new line:
// reset all filters for a data range on current Sheet
function resetFilter() {
var sheet = SpreadsheetApp.getActiveSheet();
var range = sheet.getDataRange();
range.getFilter().remove();
range.createFilter();
}
Back in your Google Sheet, use the Macro Import option to import this function as a macro.
When you run it, it will remove and then re-add filters to your data range in one go.
Here’s a GIF showing the problem and macro solution:

9. Resources
If you’re interested in taking things further, check out the following resources for getting started with Apps Script:
 💡 Learn moreLearn how to write Apps Script and turbocharge your Google Workspace experience with the new Beginner Apps Script course
💡 Learn moreLearn how to write Apps Script and turbocharge your Google Workspace experience with the new Beginner Apps Script courseMacro reference guide in Google Docs help
Macro reference guide in the Google Developer documentation
And if you want to really start digging into the Apps Script code, you’ll want to bookmark the Google documentation for the Spreadsheet Service.
Finally, all of this macro code is available here on GitHub.