It’s day two of a four day product launch. You’ve worked hard all year to create a fantastic product, test your sales systems and tell the world about this amazing offer. You know you’ve sold 100 products so far, but…
…you don’t know whether your ads are effective, which affiliates are really killing it versus which have forgotten about your launch, or even whether your own emails are converting.
Looking at your sales log only, and having to decipher what’s happened since the last time you looked an hour ago, is like trying to drive in the dark without headlights.
Thankfully there is a better way to track your sales, so you can see your data, get insights about what’s working and what’s not, and immediately act to increase your bottom line.
This post looks at how to build a real-time dashboard for the E-junkie digital sales platform using Google Sheets:

Click here to access your copy of this template >>
E-junkie is a digital shopping cart, used for selling digital products and downloads. The system handles the shopping cart mechanics, but does not do any data analytics or visualizations.
You can view a transaction log (i.e. a list of all your sales) but if you want to understand and visualize your sales data, then you’ll need to use another tool to do this. Google Sheets is a perfect tool for that.
You can use a Google Sheet to capture sales data automatically in real-time and use the built-in charts to create an effective dashboard.
You’d be crazy not to have a tracking system set up, to see and understand what’s going on during sales events or product launches. This E-junkie + Google Sheets solution is effective and incredibly cheap ($5/month for E-junkie and Google Sheets is free).
The Write Life ran a Writer’s Bundle sale this year, during the first week of April. It’s a bundled package of outstanding resources for writers, including ebooks and courses, heavily discounted for a short 4-day sales window.
I created a new dashboard for The Write Life team to track sales and affiliates during the entire event. This year’s dashboard was a much improved evolution of the versions built for the Writer’s Bundle sales in 2014 (which, incidentally, was my first blog post on this website!) and 2015.
The biggest improvement this year was to make the dashboard update automatically in real-time.
In previous years, the dashboard was updated every 3 hours when new data was manually added from a download of E-junkie sales data. This time, using Apps Script, I wrote a script and set up E-junkie so that every sale would immediately appear in my Google Sheet dashboard.
So, it truly was a real-time dashboard.

The real-time dashboard in Google Sheets
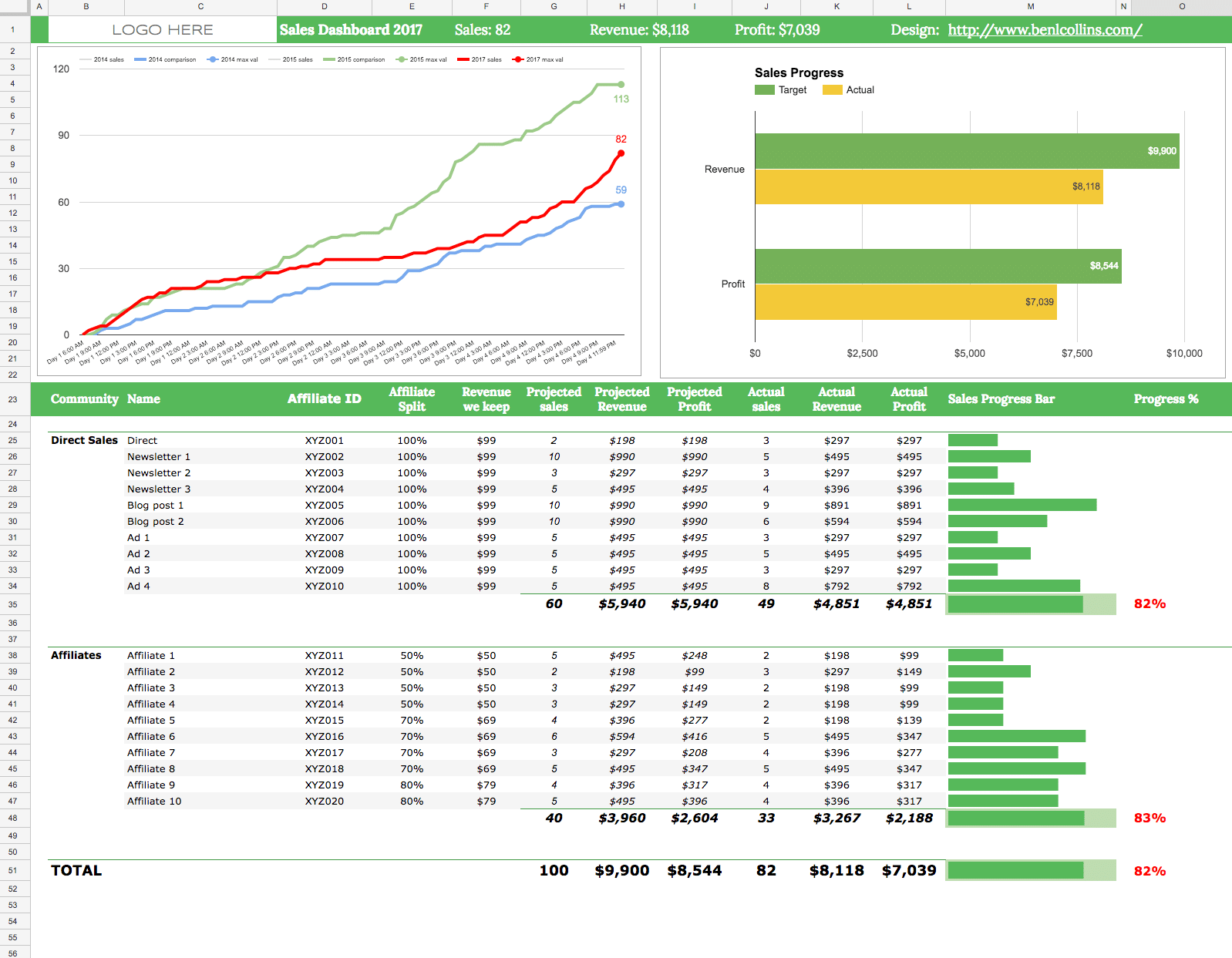
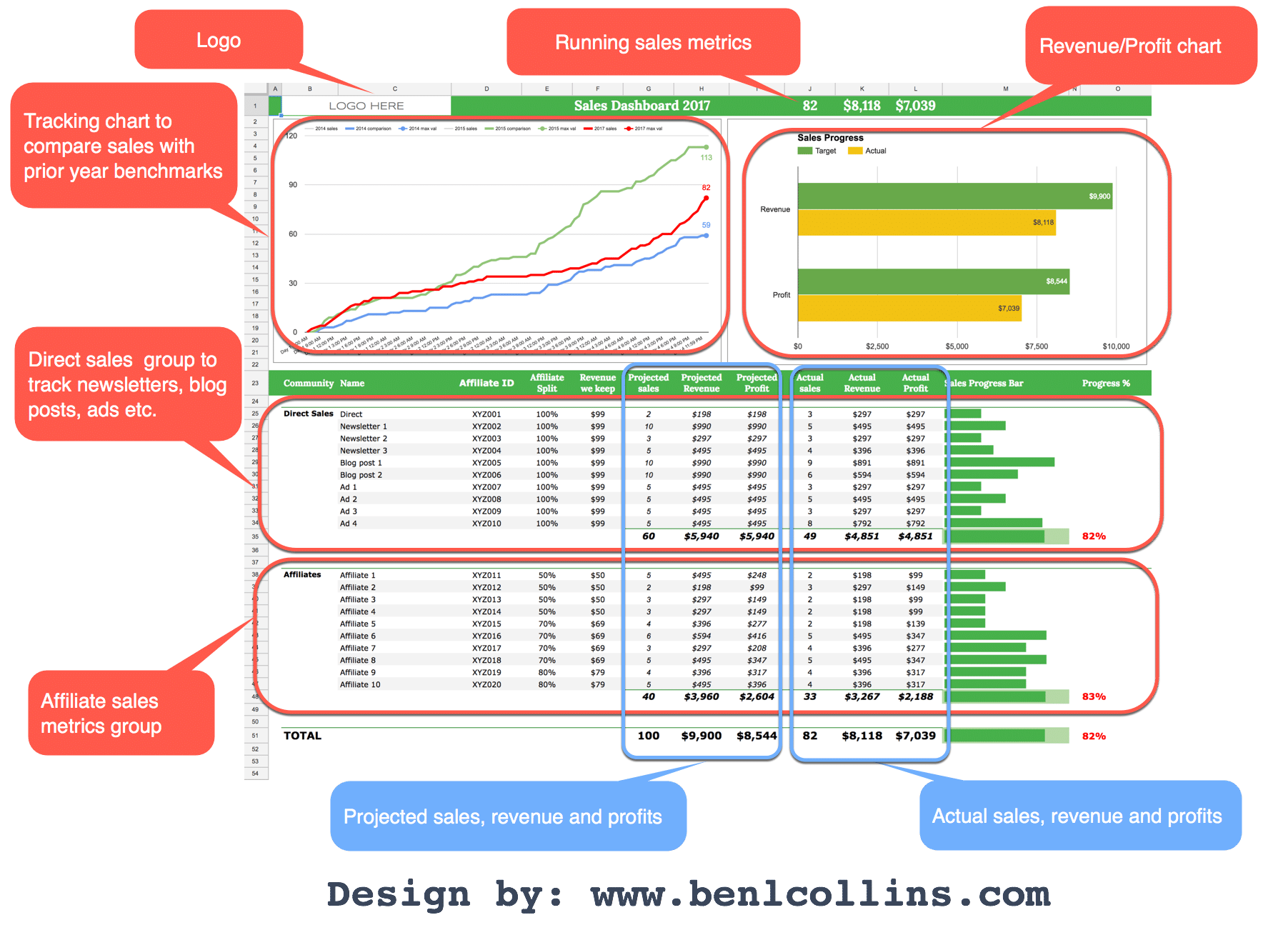
Here’s the final dashboard, annotated to show the different sections:

There are too many steps to detail every single one, but I’ll run through how to do the E-junkie integration in detail and then just show the concepts behind the Google Sheet dashboard setup.
How to get data from E-junkie into Google Sheets
New to Apps Script? Check out my primer guide first.
Open up a new Google Sheet and in the code editor (Tools > Script editor…) clear out any existing code and add the following:
function doPost(e) {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheetByName('Sheet1');
if (typeof e !== 'undefined') {
var data = JSON.stringify(e);
sheet.getRange(1,1).setValue(data);
return;
}
}
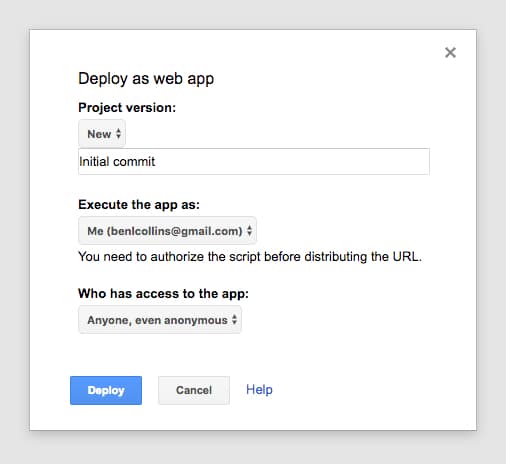
Save and then publish it:
Publish > Deploy as a web app...
and set the access to Anyone, even anonymous, as shown in this image:

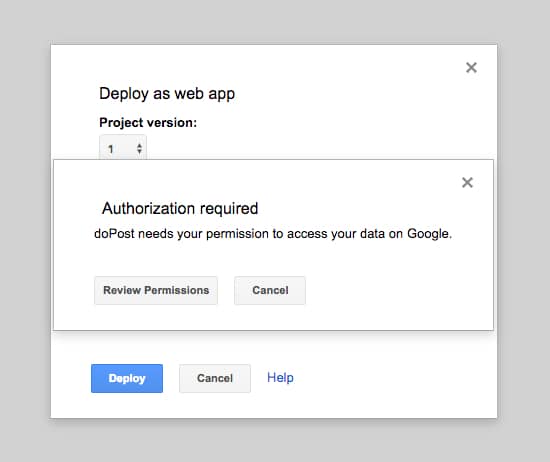
You’ll be prompted to review permissions:

followed by:

Click Allow.
This is a one-time step the first time you publish to the web or run your script.
Now we want to test this code by sending a POST request method to this Sheet’s URL to see if it gets captured.
We’ll use a service called hurl.it to send a test POST request.
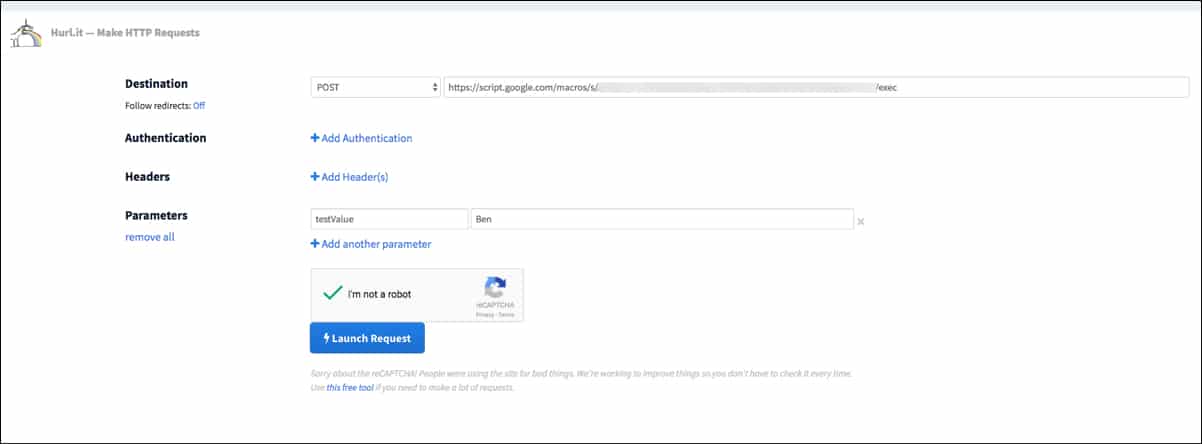
Open hurl.it, select the POST option in the first dropdown menu, add the URL of your published sheet into the first text box and, for good measure, add a parameter, like so (click to open large version):
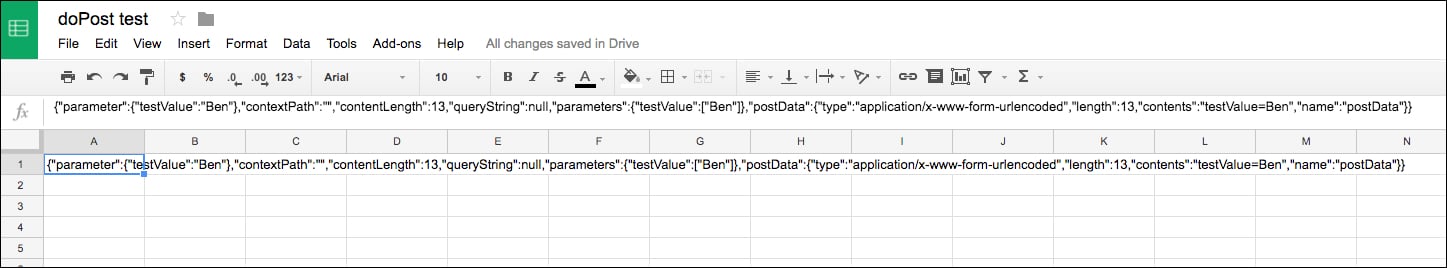
Click “Launch Request”, head back to your Google Sheet and you should now see some data in cell A1 like this (click to open large version):
where the data is something like this (the custom parameter shown in red):
{"parameter":{"testValue":"Ben"},"contextPath":"","contentLength":13,"queryString":null,"parameters":{"testValue":["Ben"]},"postData":{"type":"application/x-www-form-urlencoded","length":13,"contents":"testValue=Ben","name":"postData"}}Voila! The data sent by the POST action is sitting pretty in our Google Sheet!
It’s essentially exactly the same mechanics for the E-junkie example.
So now we know it’s working, let’s change the Sheet and the code to handle E-junkie data.
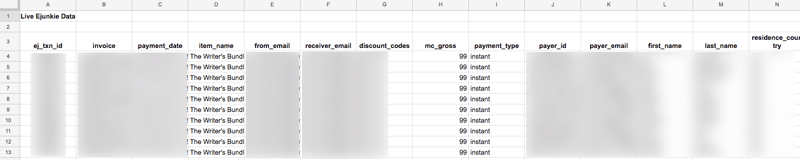
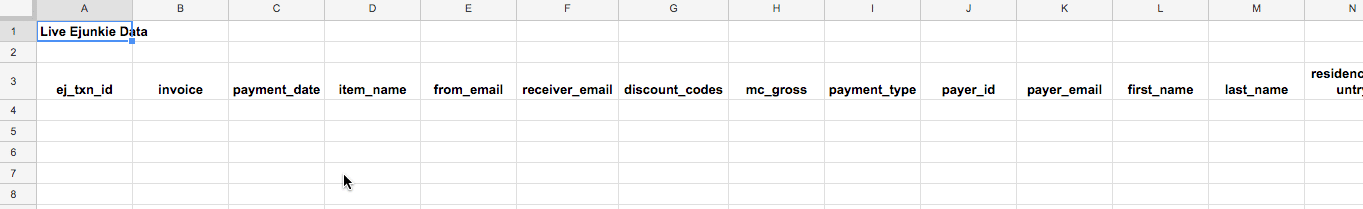
For the Sheet: Delete the data in cell A1, and add a row of headings that match the headings in lines 12 to 33 of the code below (omitting the data.):
(This screenshot doesn’t show all the columns, some are off-screen to the right.)
For the code: Delete all the previous code and replace with this (note that I’m still referring to Sheet1, so if you’ve changed the name of your Sheet to something else you’ll need to change it in the code on line 4 as well):
function doPost(e) {
var ss= SpreadsheetApp.openById("<Sheet ID>");
var sheet = ss.getSheetByName("Sheet1");
var outputArray = [];
if(typeof e !== 'undefined') {
var data = e.parameter;
outputArray.push(
data.ej_txn_id,
data.invoice,
data.payment_date,
data.item_name,
data.from_email,
data.receiver_email,
data.discount_codes,
data.mc_gross,
data.payment_type,
data.payer_id,
data.payer_email,
data.first_name,
data.last_name,
data.residence_country,
data.payer_status,
data.payment_status,
data.payment_gross,
data.affiliate_id,
data.item_affiliate_fee_total,
data.mc_currency,
data.payer_business_name,
data.payment_fee
);
sheet.appendRow(outputArray);
}
return;
}
Here’s the e-junkie code on GitHub.
Save your code and update the published web app (Publish > Deploy as a web app… and click Update).
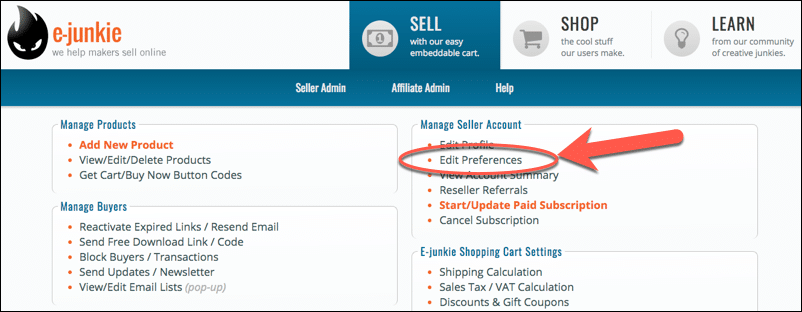
Copy this updated application URL to your clipboard. Log in to E-junkie and navigate to Edit Preferences:
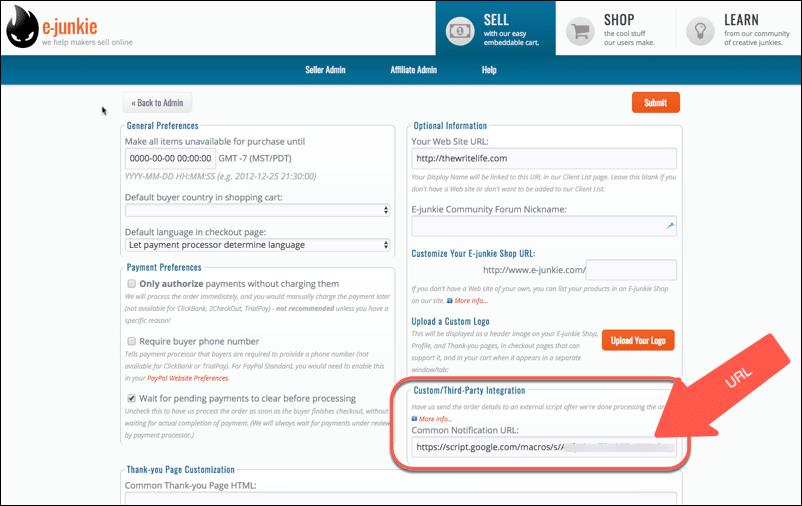
Paste in your URL into the Custom/Third-Party Integration Common Notification URL text box:
And that’s it!
Whenever you make a sale through E-junkie, you should now see the data show up in your Sheet.
Further reading on the E-junkie integration: Official E-junkie integration documentation
Thanks:
Thanks to Google Developer Expert Riël Notermans who pointed out how to fix the redirect issue I was dealing with in earlier versions of the script.
Thanks to all the kind folks on Stack Overflow who helped me get this working.
Build Business Dashboards With Google Sheets

– 9+ hours of video content, lifetime access and copies of all the finished dashboard templates.
Learn more
How I created the dashboard in Google Sheets with E-junkie data
Really the crux of this whole example was getting the E-junkie data into my Google Sheet in real-time. Once I had that up and running, I was free to do anything I wanted with the data.
Data staging
The E-junkie sales data looked like this in my Google Sheet once the transactions started to come in (blurred to hide details):

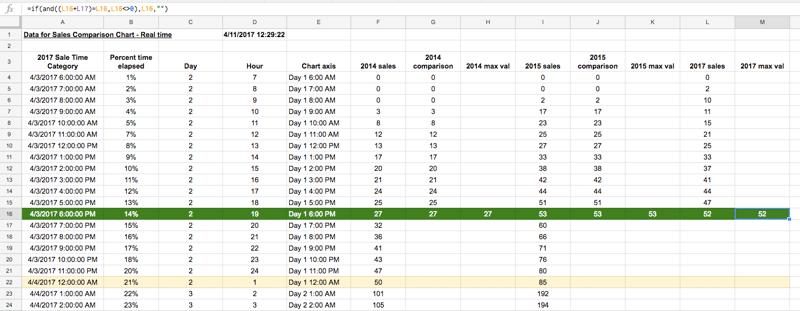
From this raw data, I created a staging table for the line tracking chart:

This table was driven by checking whether the hour date in column E of the current row (green) was less than the current time and then counting sales up to that point. The 2014 and 2015 datasets were included for reference.
The extra columns J, K and M were created for the chart annotations (see how to create an annotated line graph in Google Sheets).
To ensure everything updated in near real-time, I changed the calculation settings (File > Spreadsheet settings... > Calculation) to: On change and every minute
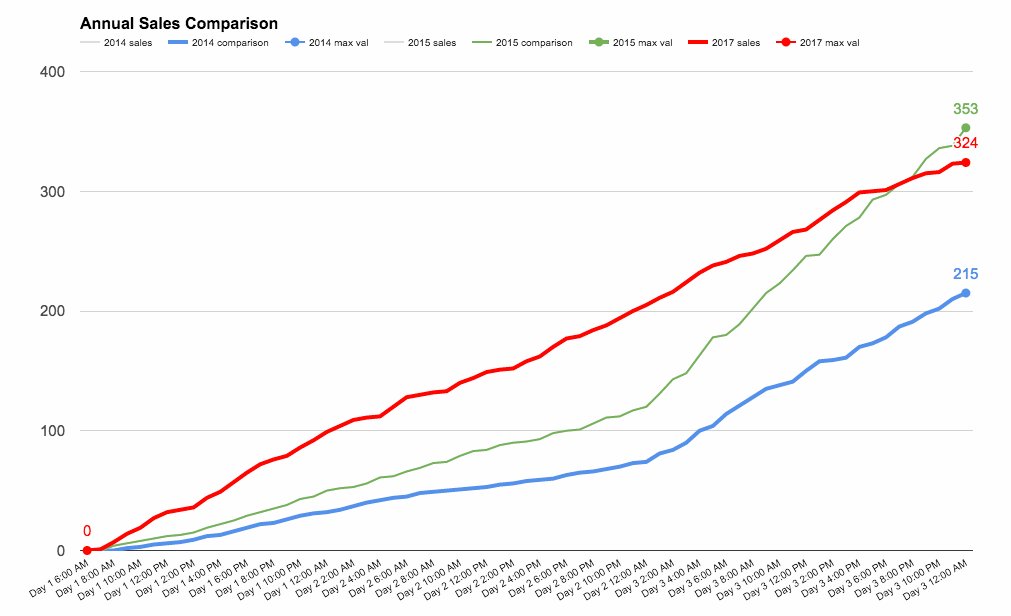
Progress tracking chart
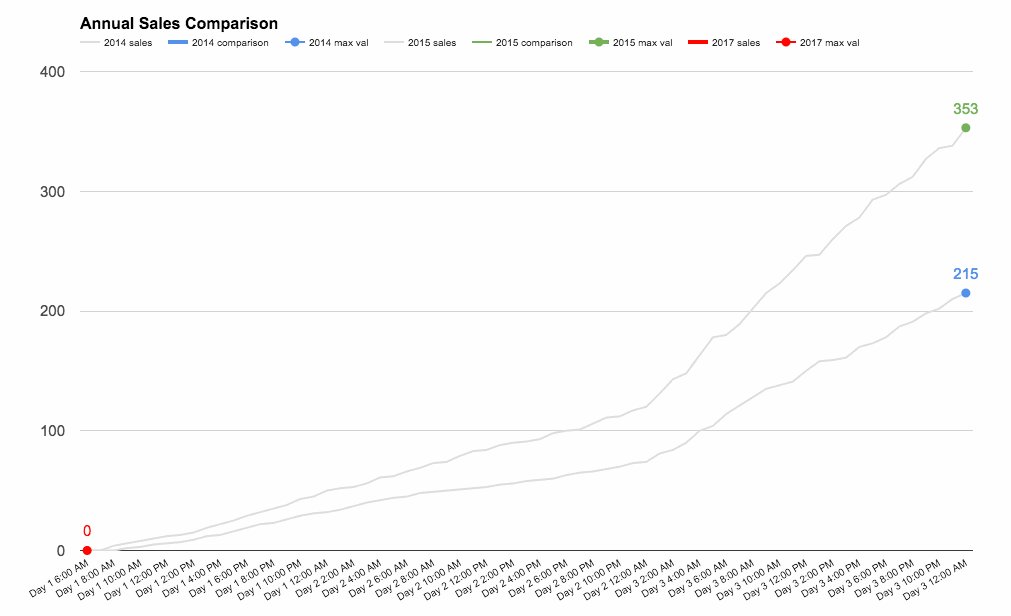
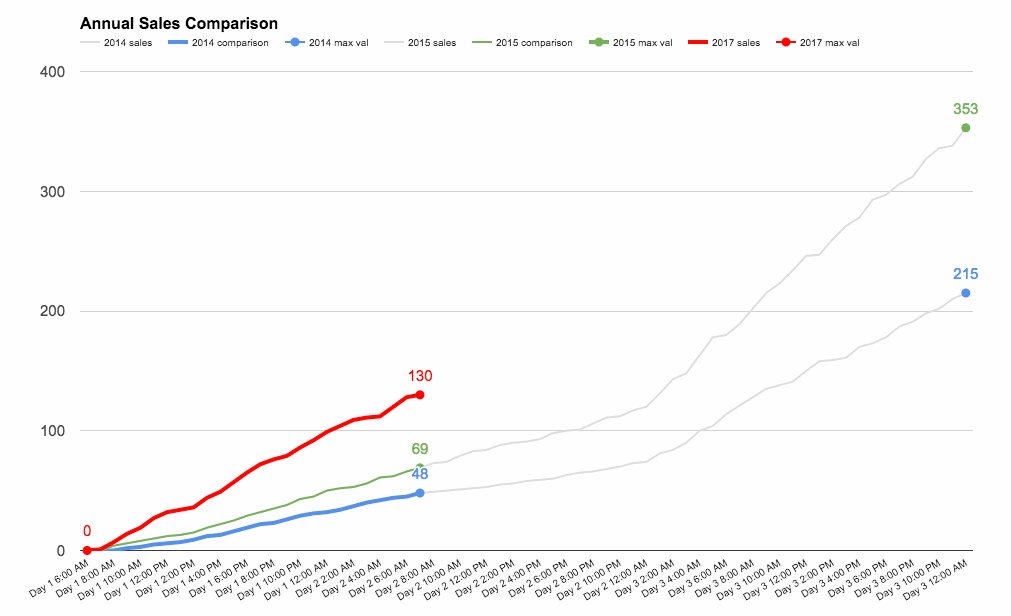
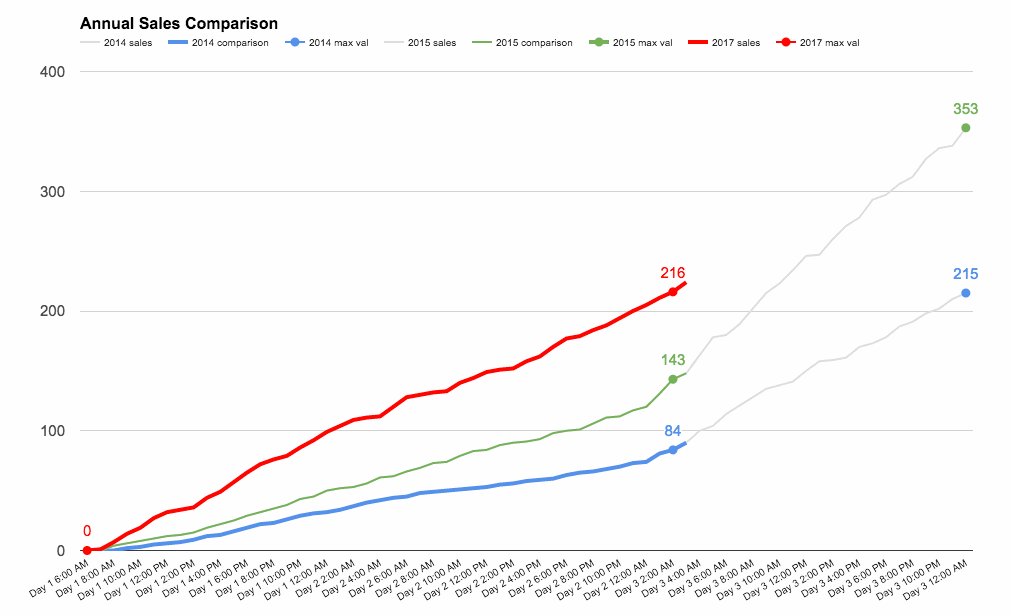
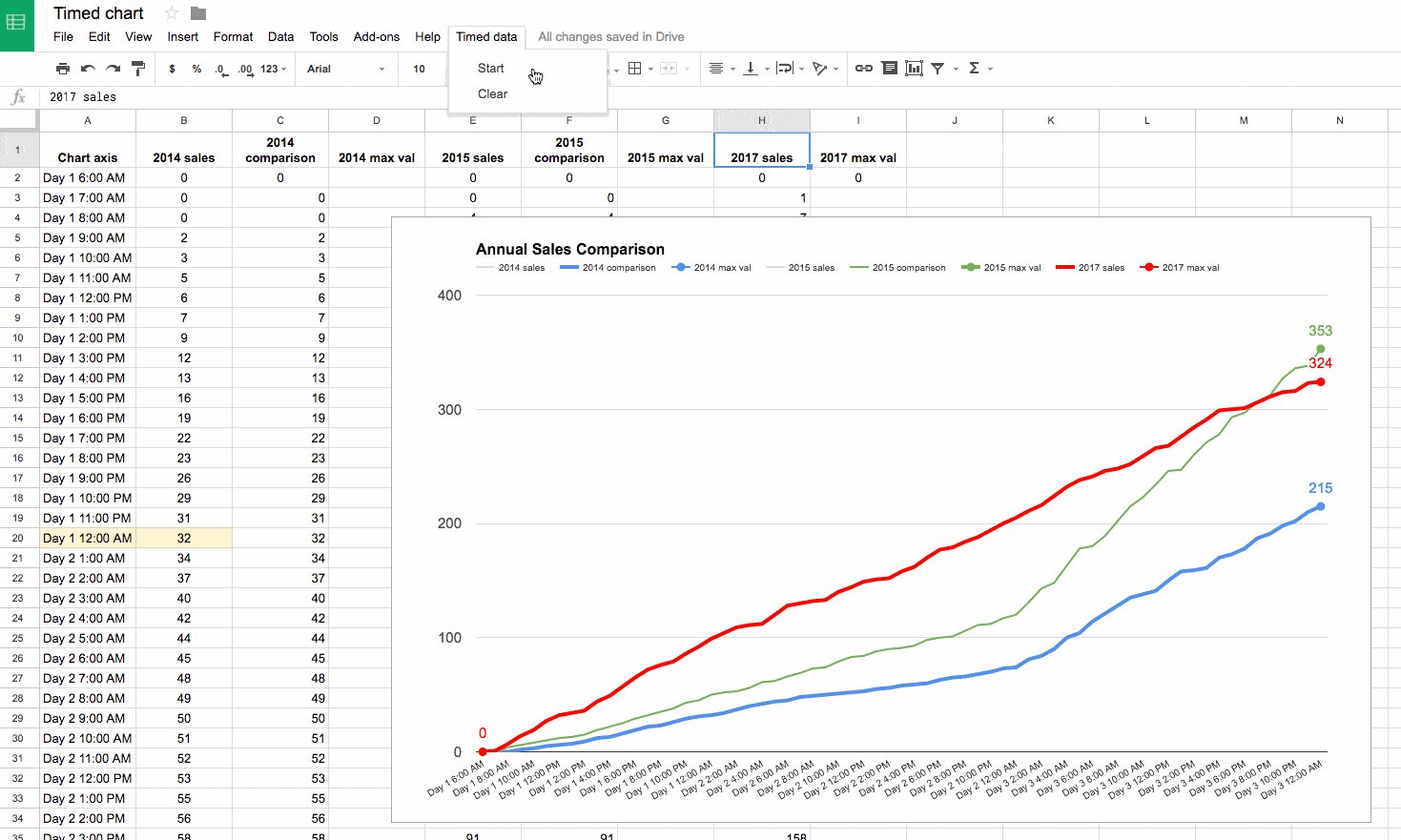
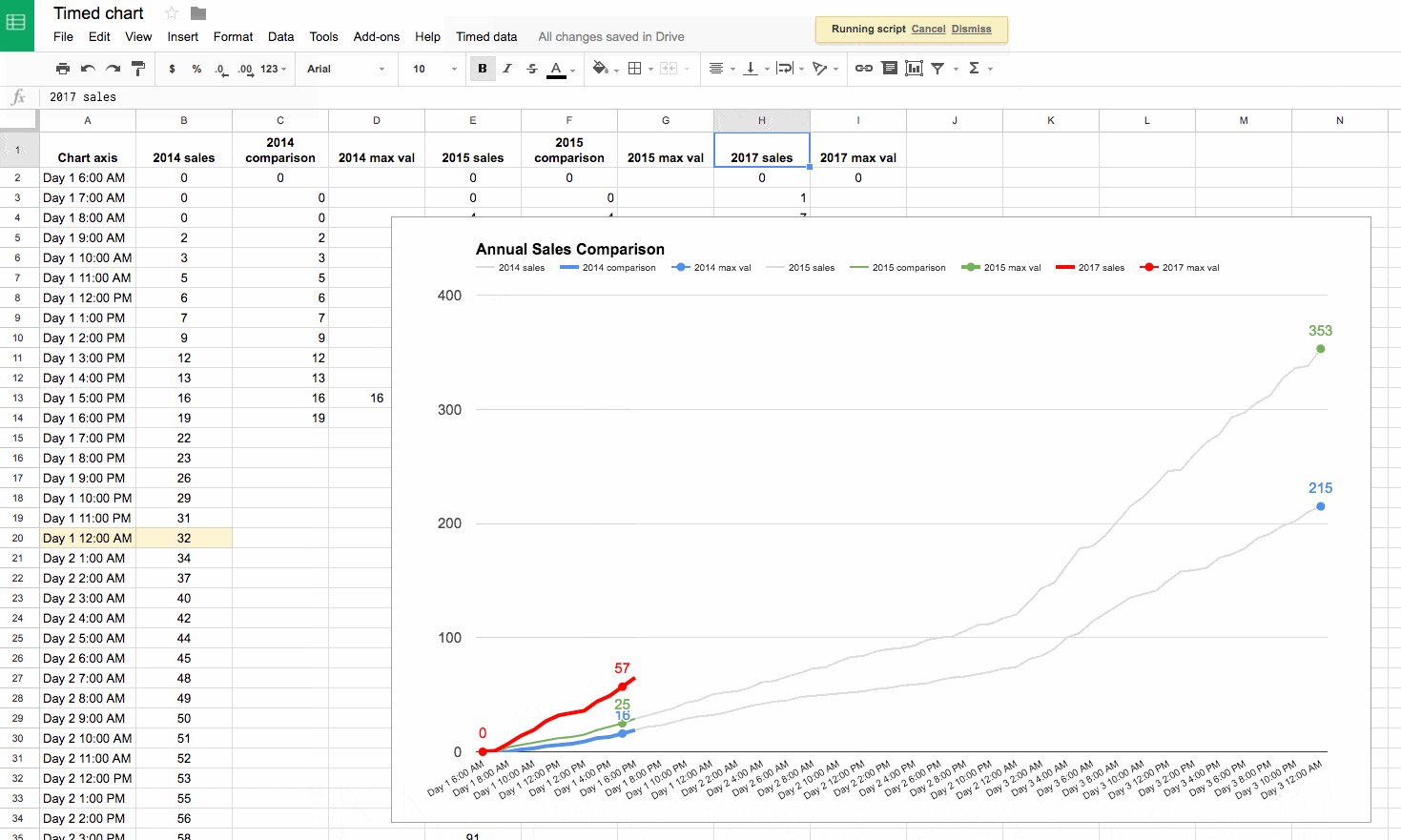
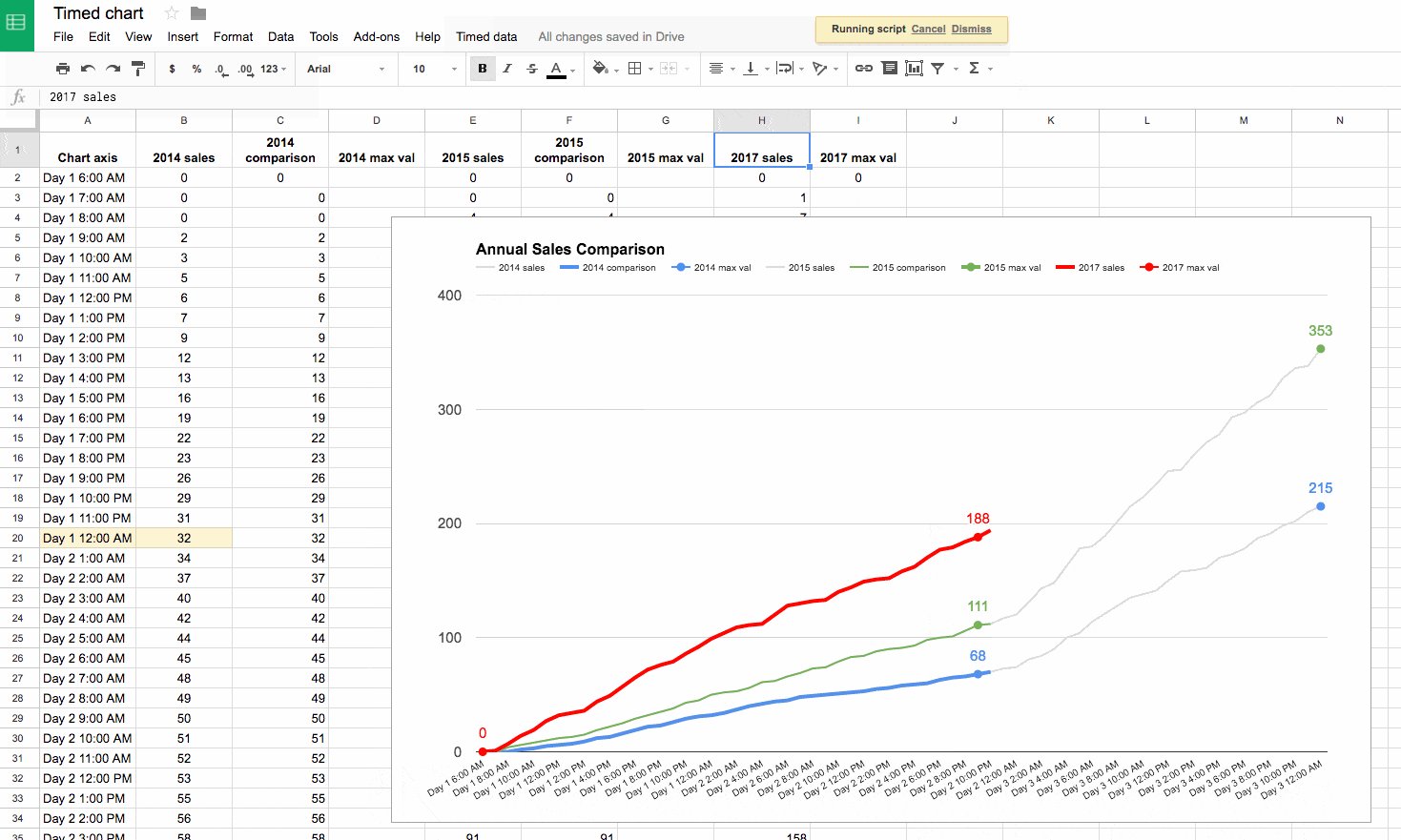
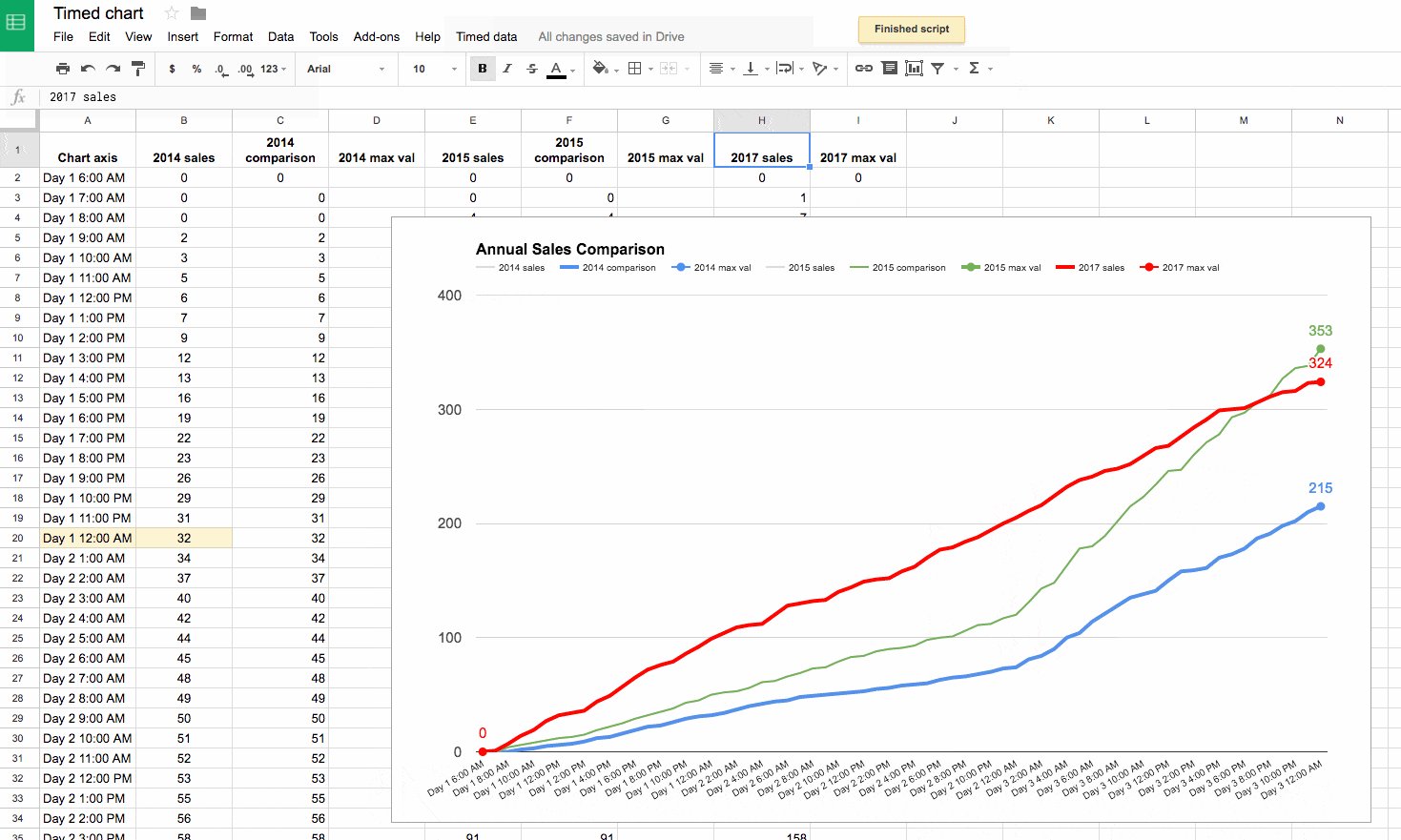
The line tracking chart showed progress during the sale period, against the 2014 and 2015 benchmarks.
In action, it looked like this (showing fictitious data, and sped up to show progress through the sale period):

Read more about how the progress tracking line chart was created (including animation) here.
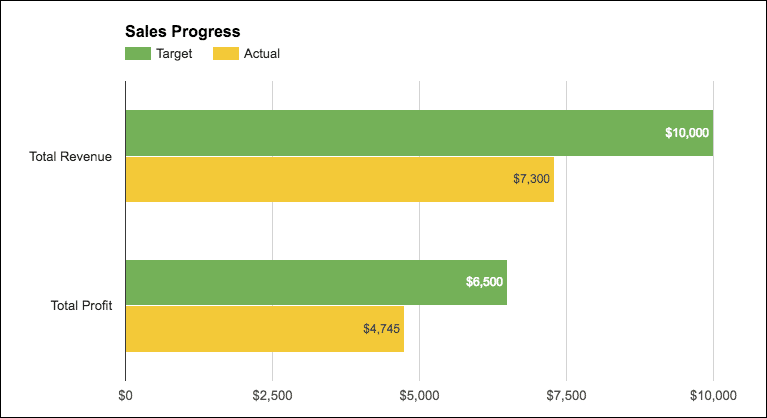
Revenue/profit bar chart
The revenue/profit chart was a standard bar chart showing total revenue and total profits against the target metrics (fictitious numbers):

Sales channel metrics
The lower portion of the chart was a breakout of all the different sales channels we tracked, everything from individual emails, to ads (Facebook and Pinterest) and different affiliates.
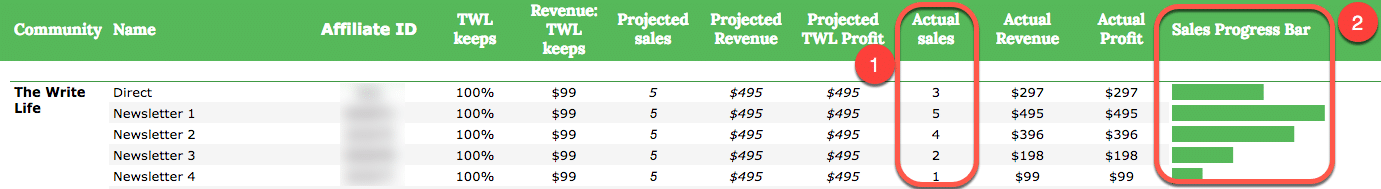
Every one of these channels had their own row, showing the actual sales performance against that channel’s projected sales (click to view larger version; numbers are fictitious):
The key formula driving this section of the dashboard was a simple COUNTIF formula, labeled 1 above, which counted the number of sales in the E-junkie dataset attributed to this channel:
=COUNTIF('ejunkie staging data'!$S$4:$S,D25)The sparkline formula for the green bar charts, labeled 2 above, was:
=IF(J25=0,"",SPARKLINE(J25,{"charttype","bar";"max",MAX($G$25:$G$36);"color1","#4caf50"}))Note: both of these formulas work for the data in row 25.
In action
One fun thing we did with the dashboard this time around, which I’d never done previously, was to show it full screen on a big TV during the sale, using an Apple TV and AirPlay:

Cool! 🙂






If I recall right, if you do not return a valid option (the contentservice) to the request, but just ‘return’, then there is no redirection and a 200 is sent.
Yes, you’re absolutely right. I’ve tested the code with an empty return and I can see the 200 response (also works if I simply comment out the return line entirely). Will update the article. Thanks for sharing!
what a great template – i can’t wait to use it